[Tự học MCSA MCSE 2016]-Lab 14-Cấu hình IIS Web Server trên Windows Server 2016
1. Tổng quan về dịch vụ IIS
- IIS là viết tắt của từ ( Internet Information Services ) là 1 dịch vụ được đính kèm trong Windows Server 2016 . IIS chính là các dịch vụ dành cho máy chủ chạy trên nền hệ điều hành Window nhằm cung cấp và phân tán các thông tin lên mạng, nó bao gồm nhiều dịch vụ khác nhau như Web Server, FTP Server…
- IIS được sử dụng để xuất bản các nội dung của các trang web lên Internet / Intranet bằng việc sử dụng phương thức truyền giao siêu văn bản là HTTP ( Hypertext Transport Protocol ) . Các trang web sau khi thiết kế xong , nếu muốn đưa chúng lên mạng để mọi người có thể truy cập và xem được trang web này thì ta phải nhờ đến 1 Web Server ( IIS ) .
- Các trang web không được Publish ra ngoài thì chỉ có thể xem trên Local của chính máy đó hoặc xem trong mạng LAN . IIS Server tiếp nhận các yêu cầu từ máy trạm , đáp ứng các yêu cầu này bằng cách gửi về Web Server những yêu cầu từ máy trạm .Sử dụng dịch vụ IIS để xuất bản những trang web lên Internet , chia sẻ file , dữ liệu thông qua FTP .
- IIS sử dụng các giao thức phổ biến là HTTP , FTP , SMTP , POP3 ,… để tiếp nhận những yêu cầu từ máy trạm và truyền tải thông tin lên mạng với các định dạng khác nhau . Một trong những dịch vụ phổ biến nhất của IIS là www ( World Wide Web ) .
- Dịch vụ Web sử dụng giao thức HTTP để tiếp nhận các yêu cầu của trình duyệt Web ( Google Chrome , Mozilla Firefox , Internet Explorer ) dưới dạng 1 địa chỉ IP hoặc tên miền của trang web và phản hồi lại những yêu cầu bằng nội dung tương ứng của web đó .
IIS 10.0 trên Windows Server 2016 được thiết kế để trở thành một nền tảng Web và ứng dụng linh động và an toàn nhất cho Microsoft. Microsoft đã thiết kế lại IIS từ những nền tảng đã có trước đó và trong suốt quá trình phát triển, nhóm thiết kế IIS đã tập trung vào 5 lĩnh vực lớn:
- Bảo mật ( Có thể sử dụng SSL để tăng độ mã hóa và tin cậy cho website )
- Khả năng mở rộng
- Cấu hình và triển khai
- Quản trị và chuẩn đoán
- Hiệu suất cao
2. Bài Lab cấu hình IIS Web Server trên Windows Server 2016
Cấu hình IIS với Single Web Server
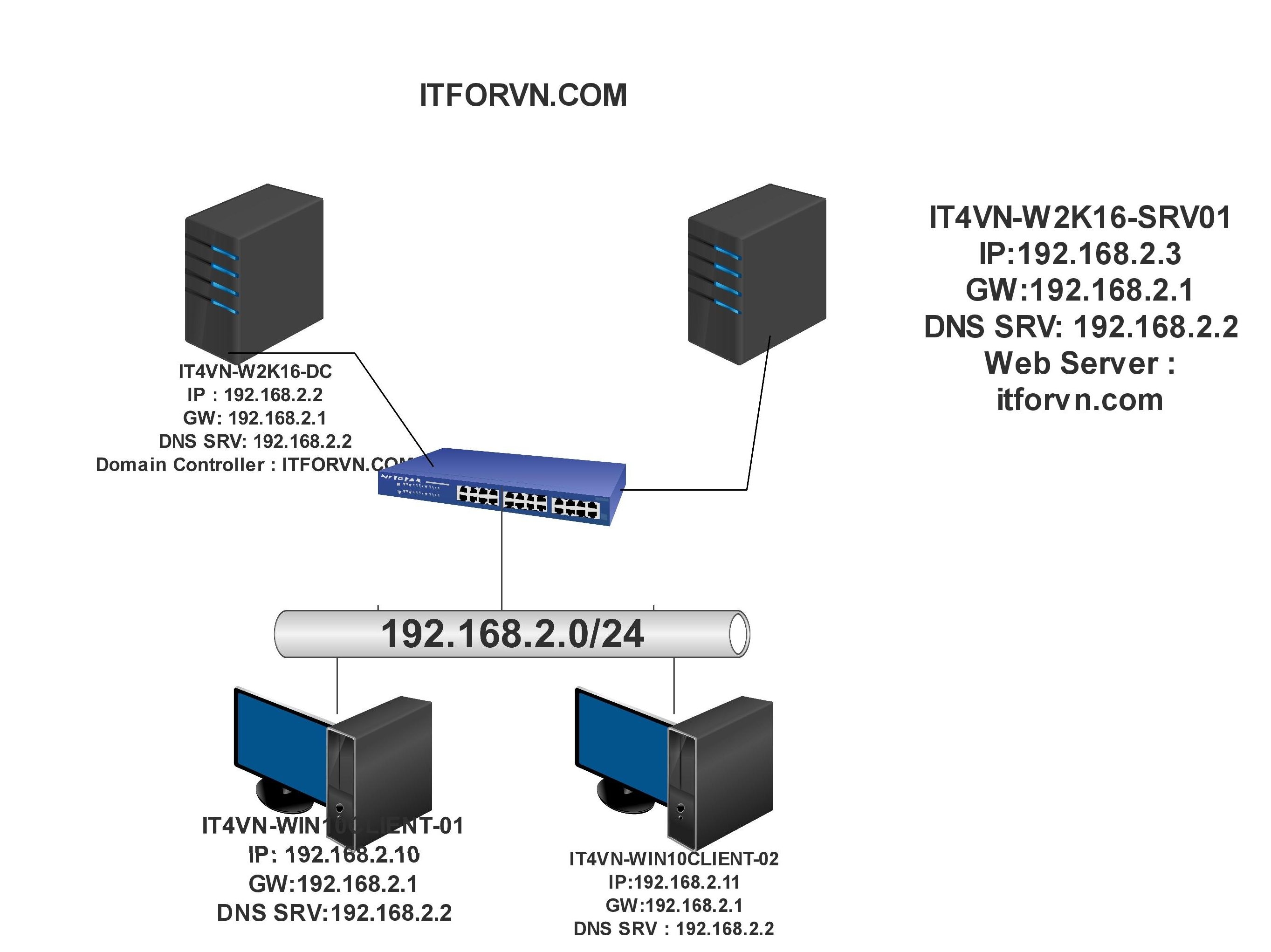
- Trên máy IT4VN-W2K16-DC đã nâng cấp lên domain controller và cấu hình DNS Server và tạo các record sao cho ta gõ cmd : nslookup thì con DC này đã phân giải được chính nó .
- Trên máy IT4VN-W2K16-SRV01 tạo dữ liệu và nội dung website trong ổ C. Cài đặt và cấu hình dịch vụ IIS Web Server trên Windows Server 2016 . Sau khi cấu hình Web Server bằng giao thức HTTP ta sẽ chuyển sang cấu hình bảo mật HTTPS có chứng thực từ CA Server trên con DC .
- Trên máy IT4VN-WIN10CLIENT-01 tiến hành truy cập website bằng tên miền : www.itforvn.vcode.ovh . Sau khi cấu hình bảo mật ta sẽ thử truy cập lại website như sau : https://itforvn.com
Cách 1 : Cài IIS Version 10.0 bằng câu lệnh thông qua Powershell ( Có thể áp dụng cho cả Server Core và Server GUI )
Nếu server của chúng ta đang sử dụng phiên bạn rút gọn không có giao diện GUI hoặc có GUI nhưng lại thích cài bằng câu lệnh trên Server có GUI thông qua Powershell , gõ lệnh sau sẽ nhanh hơn là các bạn cài bằng giao diện .
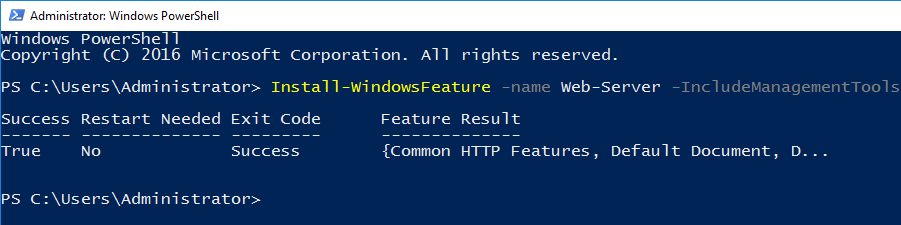
Mở Powershell với quyền Administrator và chạy câu lệnh sau :
Install-WindowsFeature -name Web-Server -IncludeManagementTools

Khi cài xong bằng câu lệnh ta có thể sử dụng công cụ Remote Server Administration Tools để quản trị từ xa website dưới dạng giao diện GUI . Tải công cụ này Tại Đây .
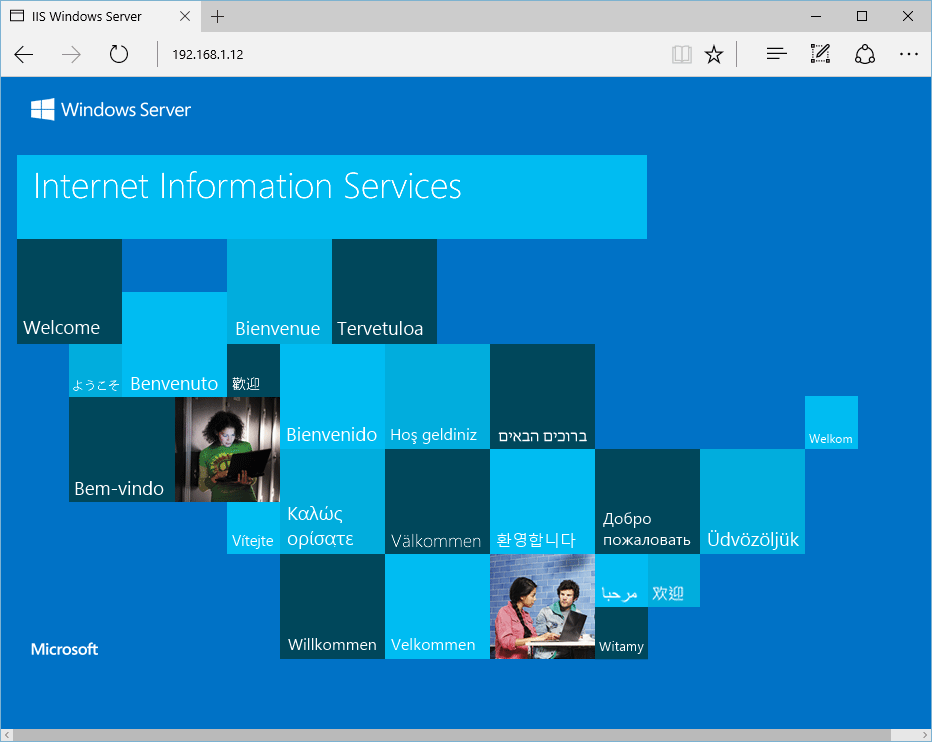
Sau khi cài đặt xong dịch vụ IIS Server sẽ sử dụng Port 80 và mặc định với rule trong firewall cho phép enable World Wide Web Services (HTTP Traffic-In) một cách tự động . Gõ địa chỉ máy IIS Server mà ta vừa cài để truy cập Website , mặc định nó sẽ hiện ra 1 trang index của IIS
Cách 2 : Cài IIS trên Server giao diện GUI
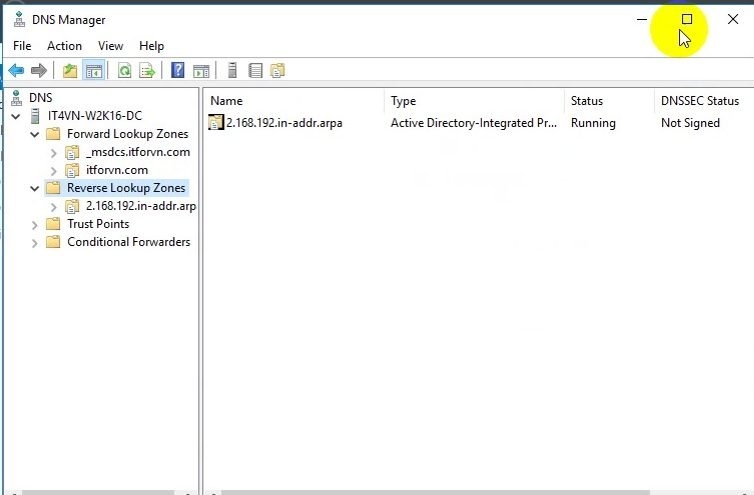
Trên con IT4VN-W2K16-DC cấu hình DNS Server sao cho được như sau sao cho khi ta mở CMD lên và gõ : nslookup thì nó đã phân giải được DNS của chính nó
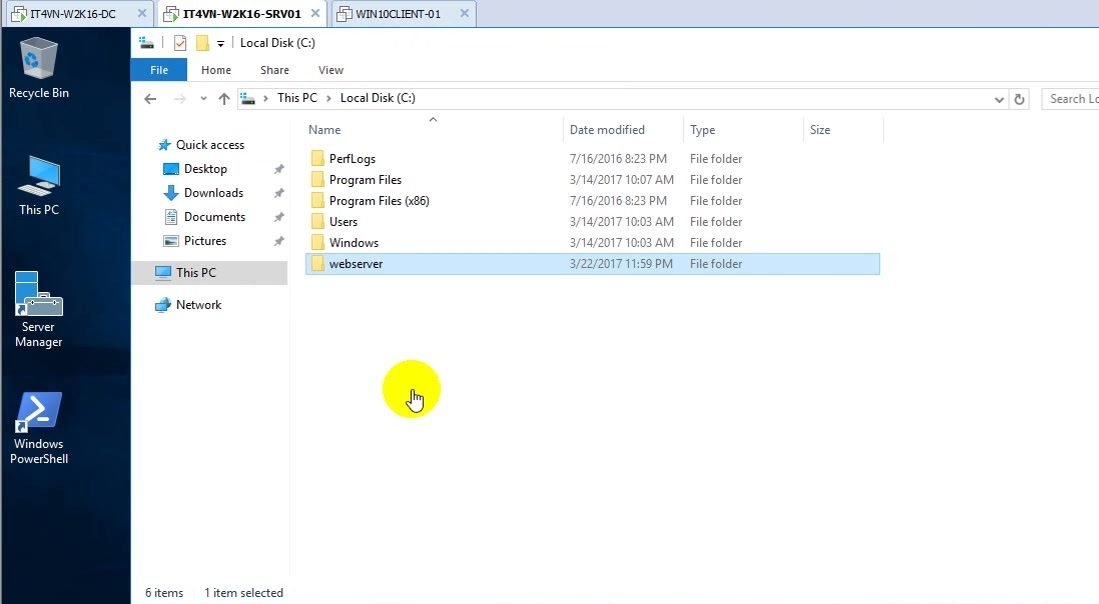
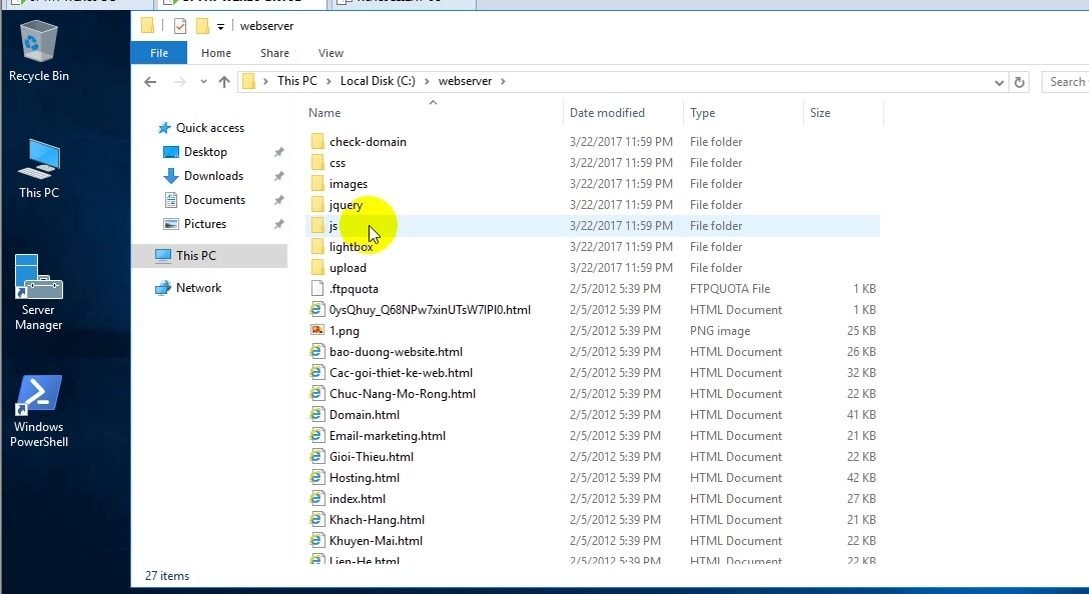
Chuyển sang máy IT4VN-W2K16-SRV01 làm web server , ta copy folder chứa sourcecode web server từ ngoài máy thật vào trong máy ảo
Trong folder sourcecode có sẵn đã có đủ các file của 1 web server , file index ,…
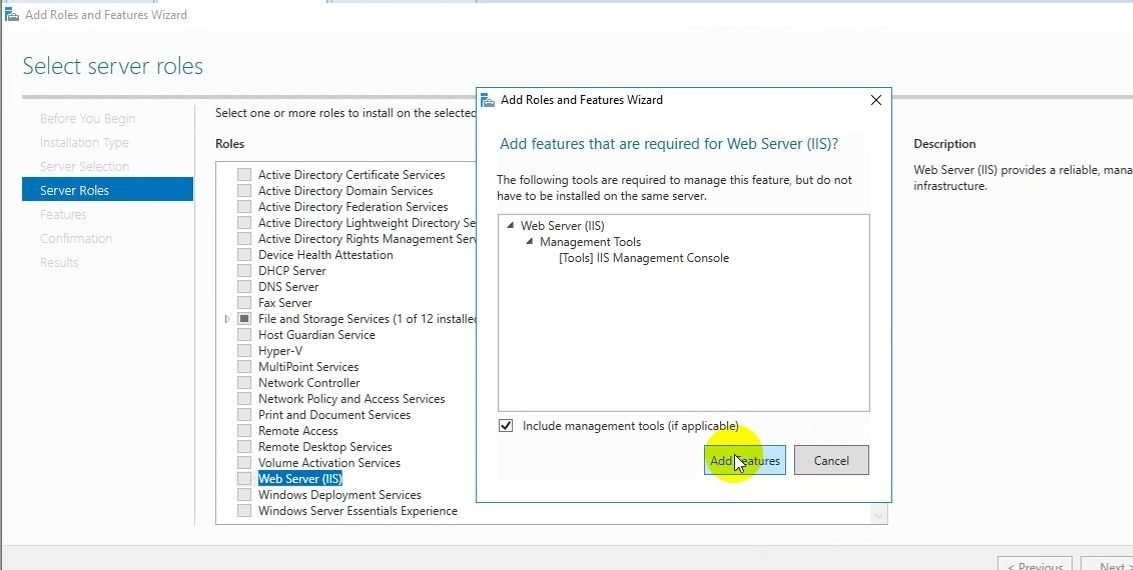
Trên con IT4VN-W2K16-SRV01 mở server manager lên và cài đặt dịch vụ Web Server ( IIS )
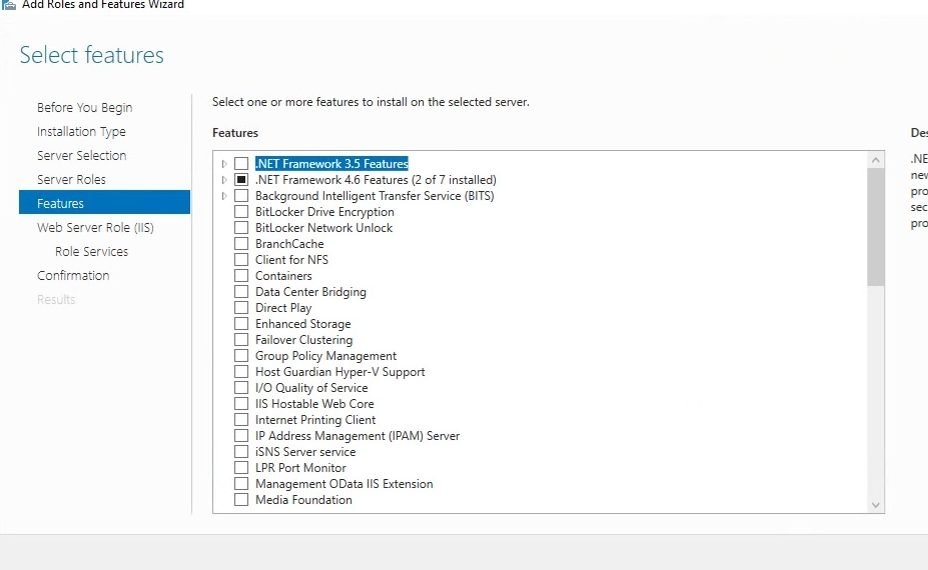
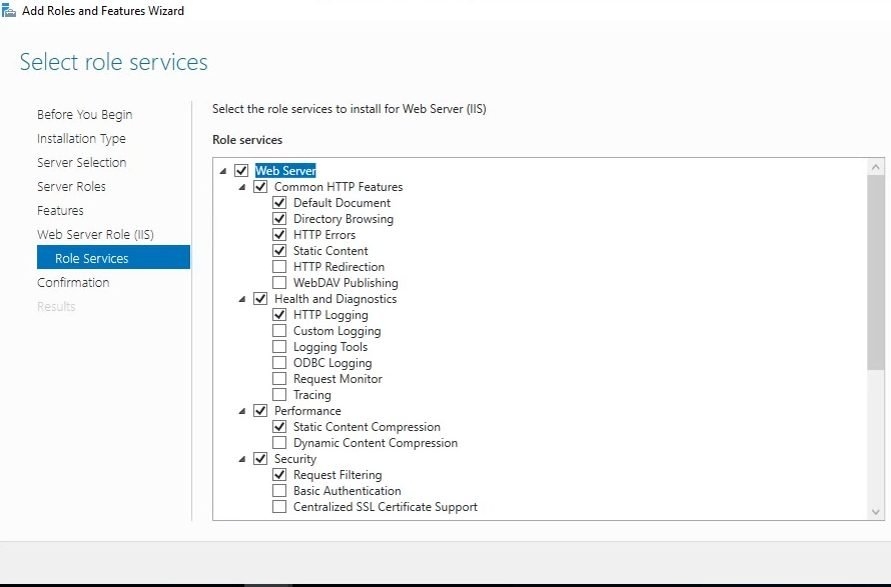
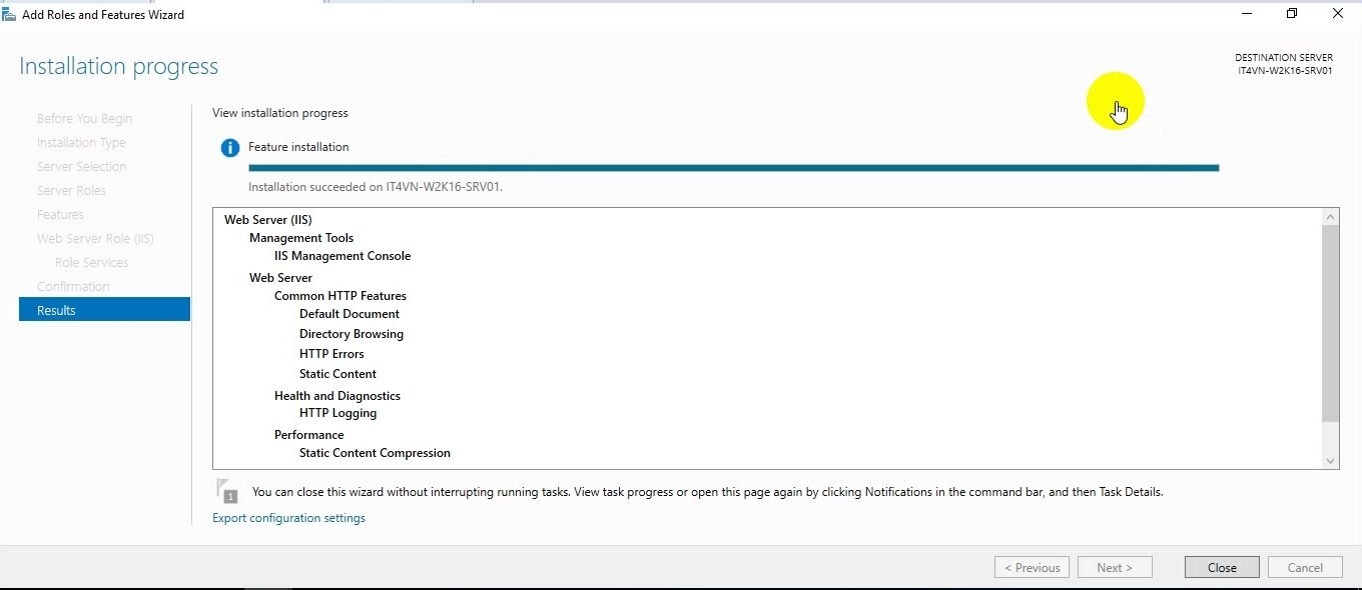
Ở mục Select feature ta ấn next vì mặc định nó sẽ cài gói framework 4.6 trở lên , select roles services cũng chọn next và ấn Install để cài đặt dịch vụ
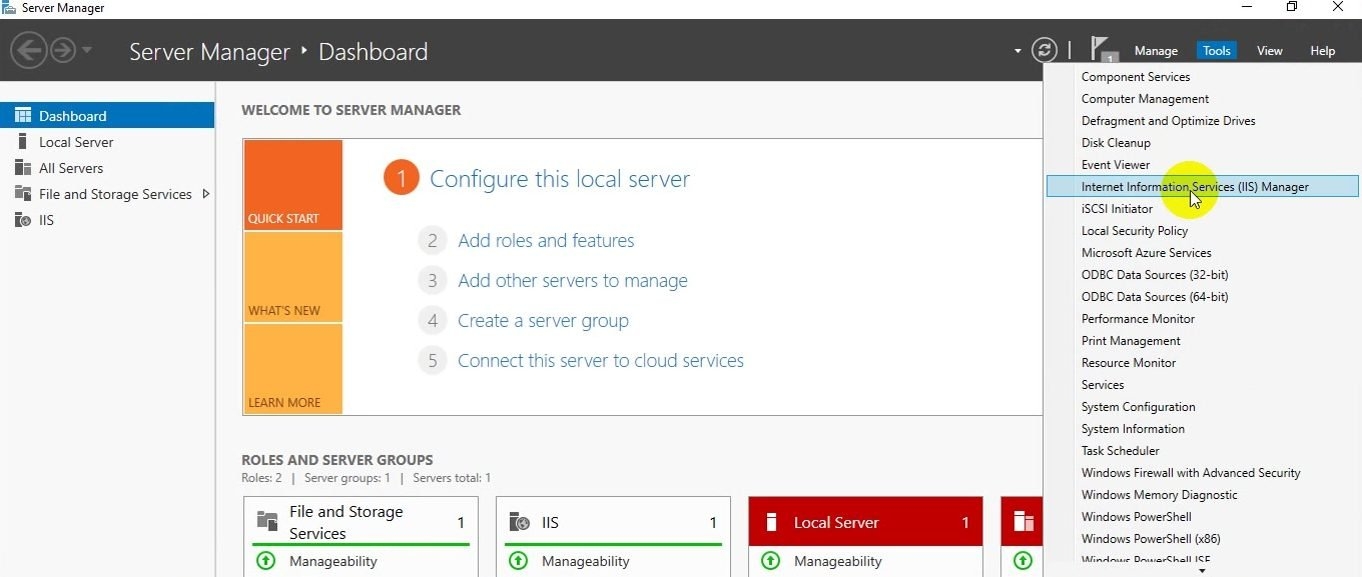
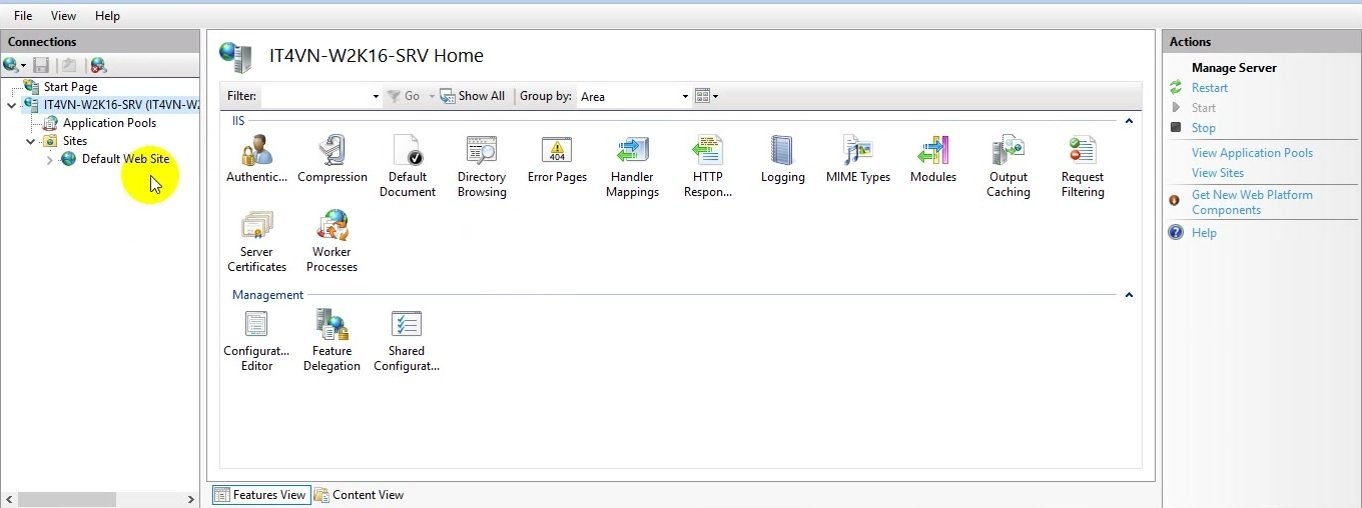
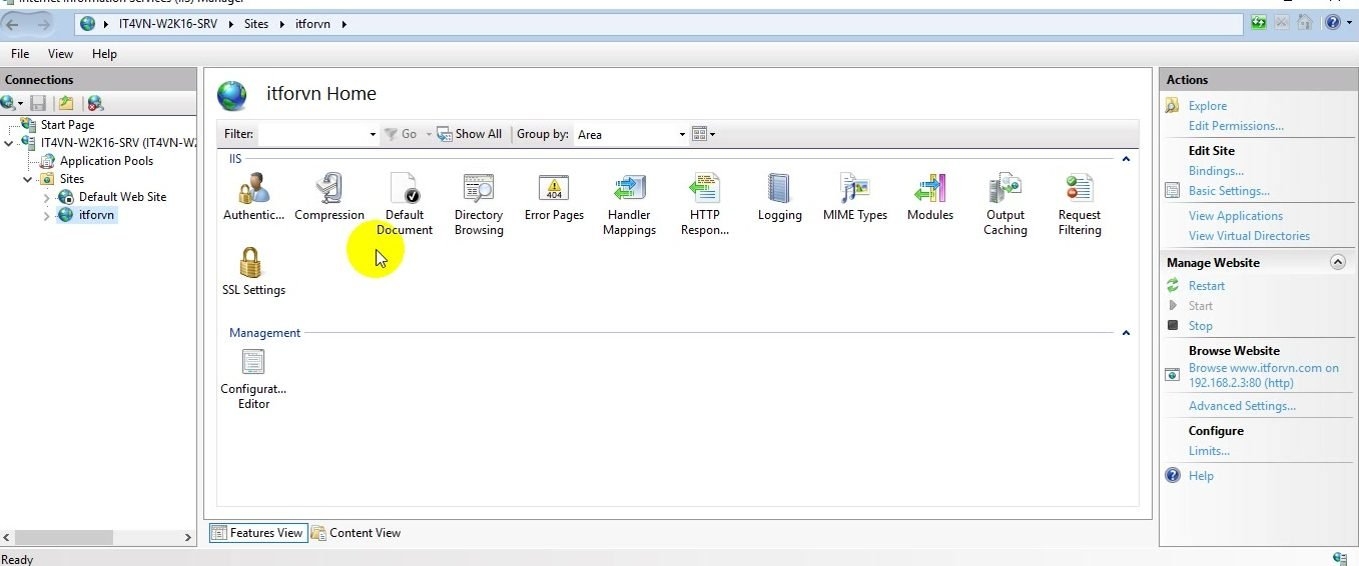
Sau khi cài đặt xong ta chọn Tools và chọn Internet Infomation Services ( IIS ) Manager để vào giao diện cấu hình web server
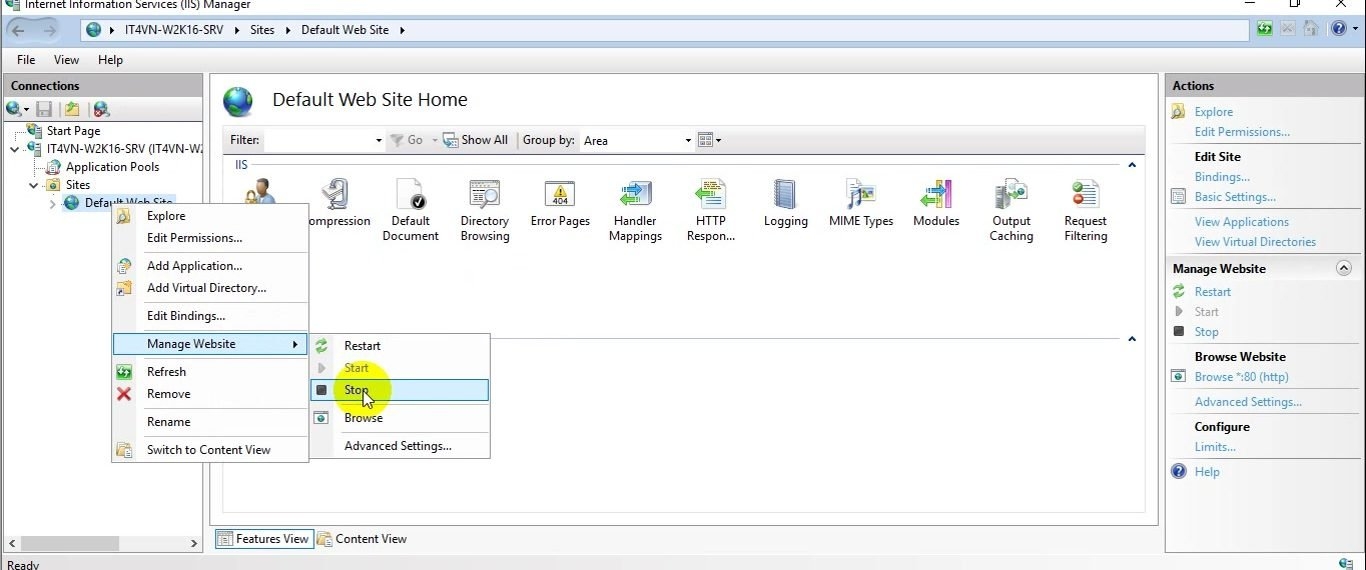
Ở mục Connections chọn Sites , click chuột phải vào Default web site chọn Manage website / Stop để tắt index của web site mặc định trên IIS
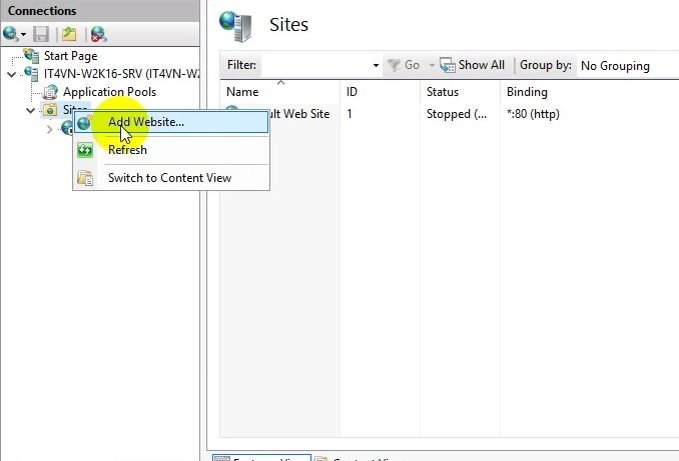
Chọn Sites click chuột phải Add website để tạo 1 trang web itforvn.vcode.ovh
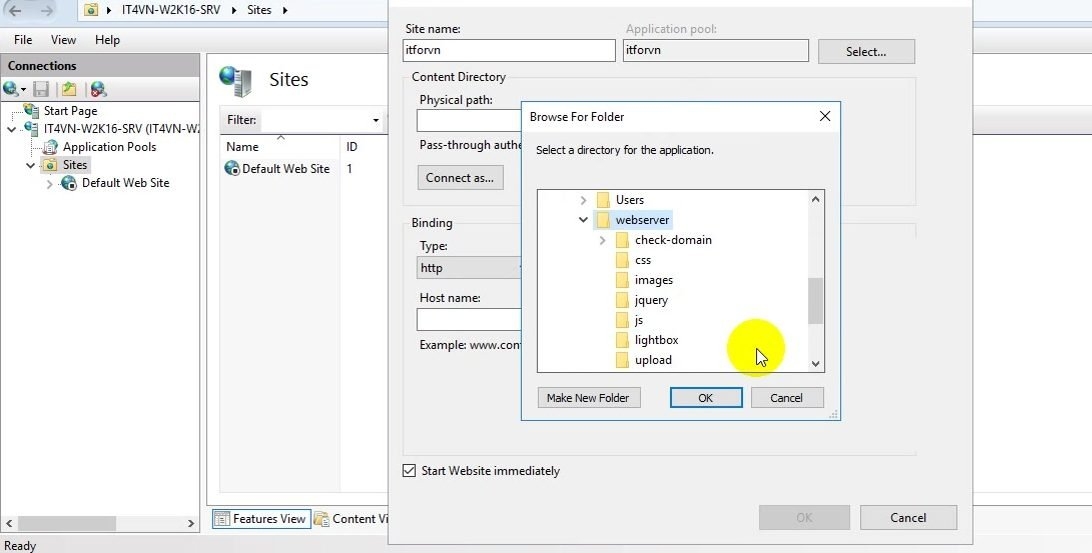
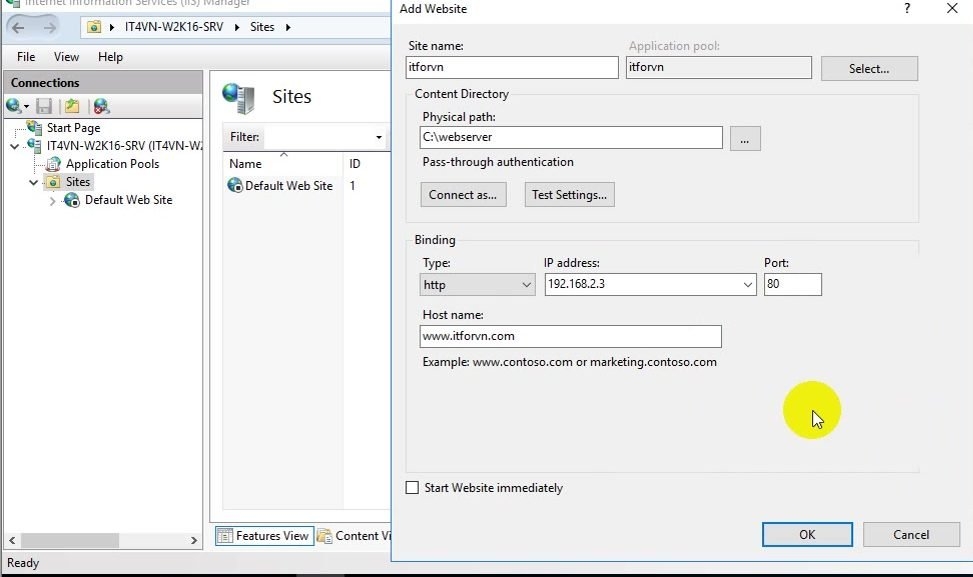
Ở mục Site name nhập là itforvn ( nhập tùy ý các bạn ở đây mình nhập tên của domain ITFORVN.COM ) . Physical path các bạn browse đường dẫn đến folder webserver ở ổ C mà ta vừa thêm vào lúc nãy
Ở mục Binding , Type các bạn chọn HTTP , IP Address chọn 192.168.2.3 là địa chỉ của con IT4VN-W2K16-SRV01 làm web server và port mặc định là 80 . Hostname các bạn nhập : www.itforvn.vcode.ovh để khi truy cập vào website ta sẽ gõ địa chỉ này
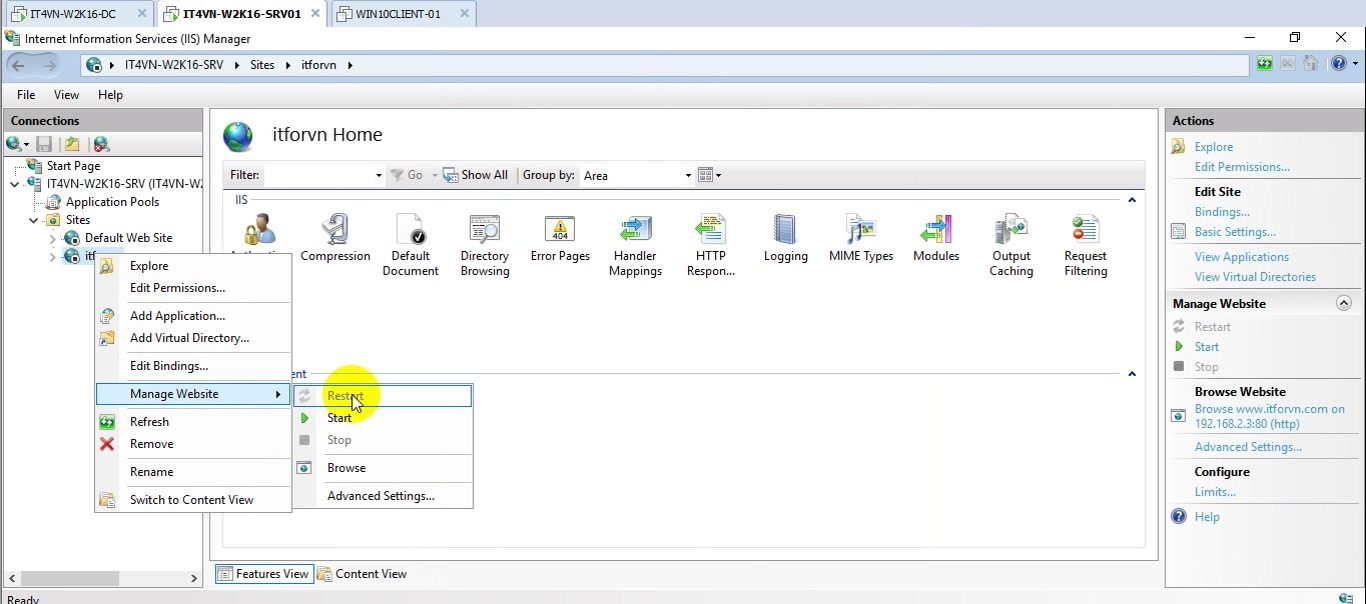
Ở mục Sites chọn vào itforvn đang ở dạng Stop , click chuột phải chọn Manage website và ấn Start để bật website của chúng ta lên
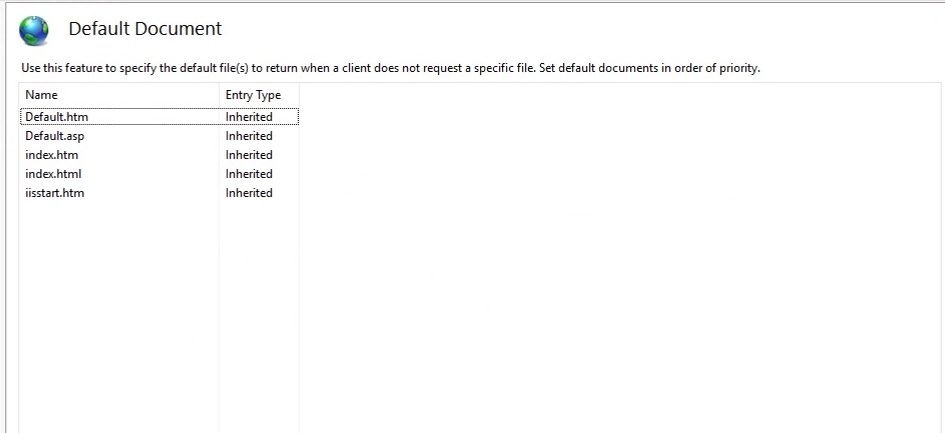
Chuyển sang tab ITFORVN Home chọn Default Document
Ta thấy mặc định đã có sẵn file index.html , nếu bạn muốn file đuôi html nào làm trang chủ của website mình thì các bạn chỉ cần đặt tên file đó vào trong Default Document là nó sẽ mặc định hiển thị trang đó khi truy cập website
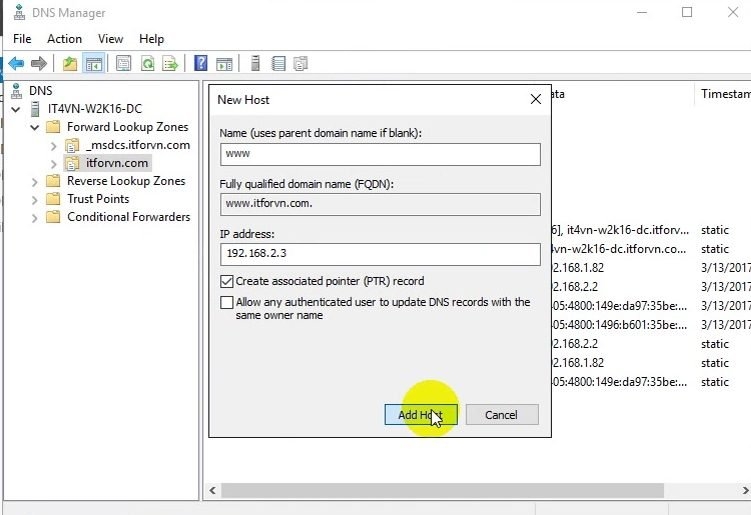
Quay trở lại con IT4VN-W2K16-DC vào cấu hình 1 bản ghi www.itforvn.vcode.ovh trong DNS Server để các máy trạm có thể phân giải được địa chỉ web và truy cập website trong LAN
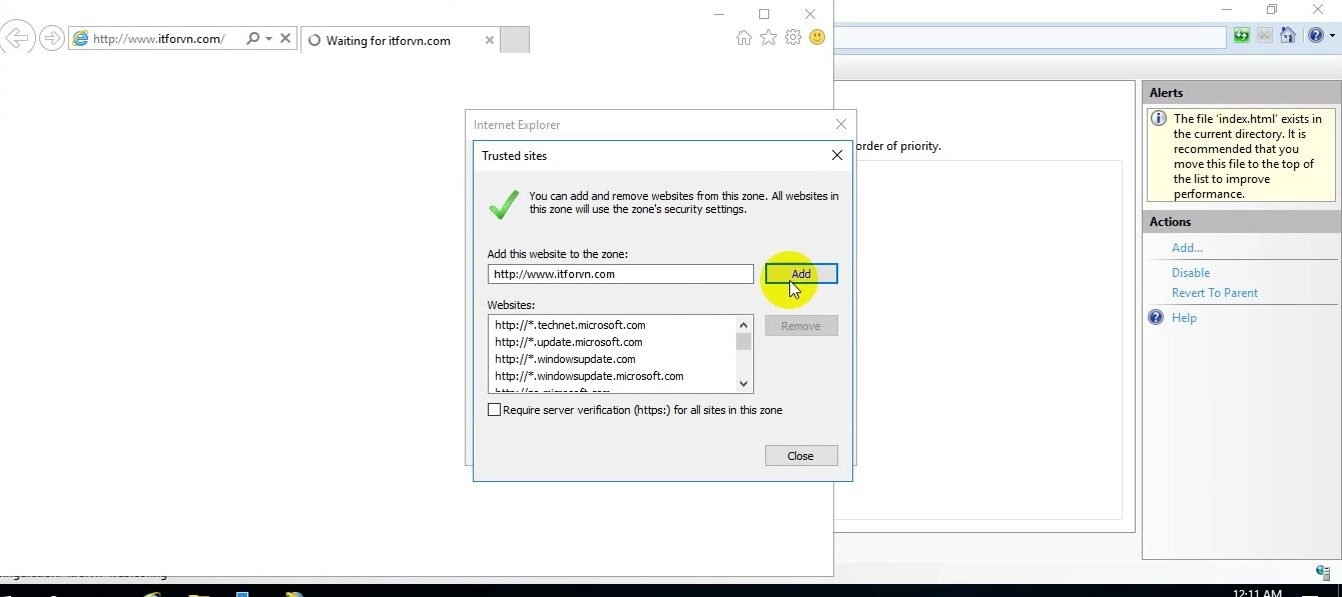
Quay lại con IT4VN-W2K16-SRV01 mở trình duyệt IE và thử truy cập vào địa chỉ www.itforvn.vcode.ovh , nếu nó hỏi trusted site thì các bạn add địa chỉ web này vào zone được tin cậy
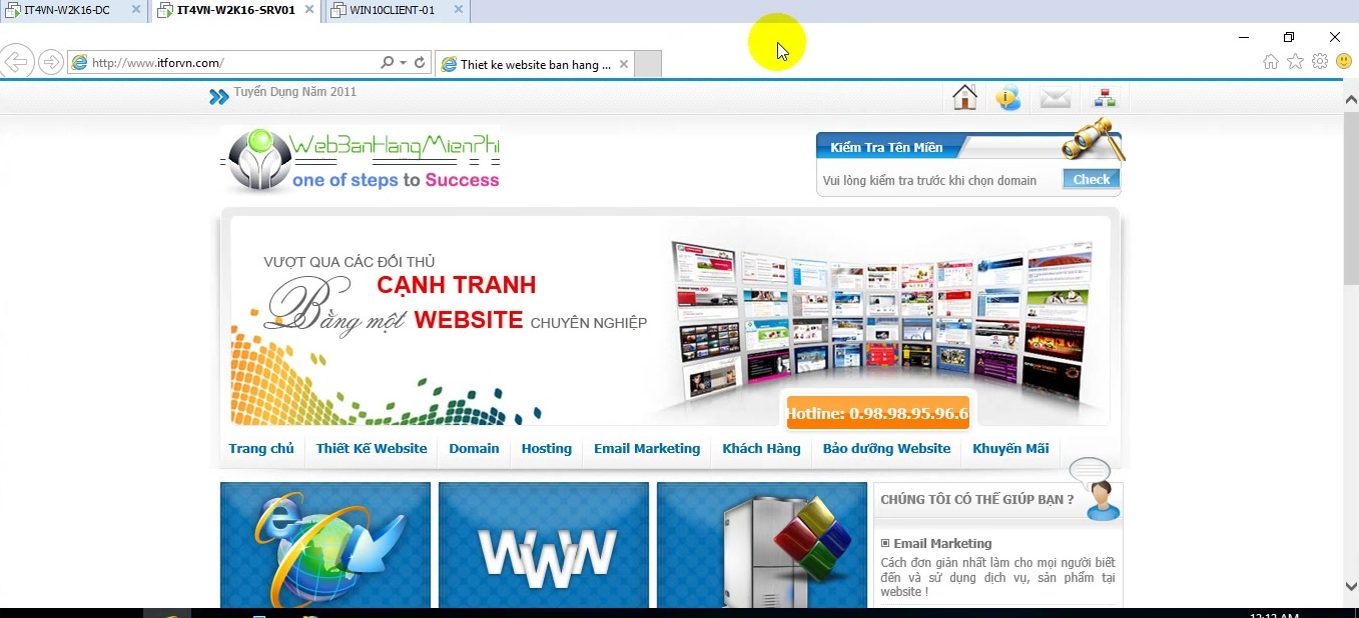
Kết quả ta đã được 1 website www.itforvn.vcode.ovh với giao diện bắt mắt , người quản trị viên IT hệ thống chỉ cần kiến tạo base để đẩy website lên còn việc code web đã có dân lập trình web lo hết chúng ta cũng không cần can thiệp sâu vào code của website .
Như vậy ta đã cấu hình xong website www.itforvn.vcode.ovh dưới dạng giao thức http và port 80 , nhưng hiện nay các website http độ bảo mật yếu nên thường xuyên bị hacker khai thác lỗ hổng . Như các bạn đã biết hầu hết các trang web lớn hiện nay đã chuyển đổi sang giao thức https với chứng thực số SSL uy tín phải mua từ các hãng thứ 3 .
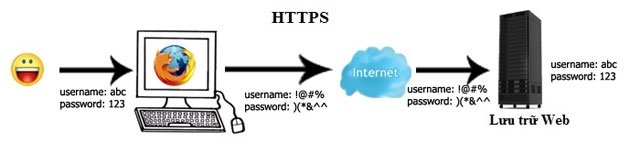
Tiếp theo chúng ta sẽ cấu hình website của mình lên thành https . HTTPS là viết tắt của “Hypertext Transfer Protocol Secure”, Nó là một sự kết hợp giữa giao thức HTTP và giao thức bảo mật SSL hay TLS cho phép trao đổi thông tin một cách bảo mật trên Internet. Giao thức HTTPS thường được dùng trong các giao dịch nhậy cảm cần tính bảo mật cao.
Hãy thử trừu tượng hóa một chút. Khi sử dụng giao thức HTTP tức là bạn đang phô diễn mọi thức về bạn một cách trần trụi nhất, nhìn vào người ta sẽ biết bạn có gì. Còn giao thức HTTPS là lúc đó bạn đã mặc lên bộ quần áo che khuất tất cả, dấu đi thông tin cá nhân của bạn không cho người khác biết.
HTTPS – chữ “S” thừa ra ở đây là viết tắt của Secure – an toàn. Khi kết nối bằng giao thức HTTPS, người khác sẽ khó có thể biết bạn đang làm gì.
Theo 2 định nghĩa ở trên từ đó ta có thể thấy nếu trang web có địa chỉ bắt đầu bằng http:// thì nó có nghĩa rằng trang web không an toàn. Nói cách khác, một người nào đó có thể nghe lén những gì bạn trao đổi với trang web và có thể lấy những dữ kiện bạn gửi đi từ máy của bạn đến trang web như tên tuổi, căn cước, địa chỉ, số thẻ tín dụng, v..v…Do đó bạn không nên điền số thẻ tín dụng trên trang nhà nêú địa chỉ của nó bắt đầu bằng http.Nhưng nếu địa chỉ của trang web bắt đầu bằng chữ https:// thì điều này có nghĩa là bạn đang liên lạc an toàn với server của trang web và người ta không thể nghe lén và trôm những thông tin bạn gửi đi.Chắc bây giờ bạn đã hiểu mức quan trọng của chữ S trong https:// lớn như thế nào. Do đó, khi trang web bảo bạn điền những tin tức riêng của bạn vào những khung điền thông tin trên trang web, nhất là những thông tin quan trọng như số thẻ tín dụng,hay số an sinh xã hội, ngày sinh tháng đẻ, số passport, các passwords v…v…, thì trước tiên bạn phải nhìn vào địa chỉ để xem nó có chữ S sau http hay không tức là địa chỉ trang web có bắt đầu bằng https:// hay không. Nếu không, bạn không nên trao đổi những thông tin nhậy cảm đó với trang web.
So sánh giữa HTTP và HTTPS :
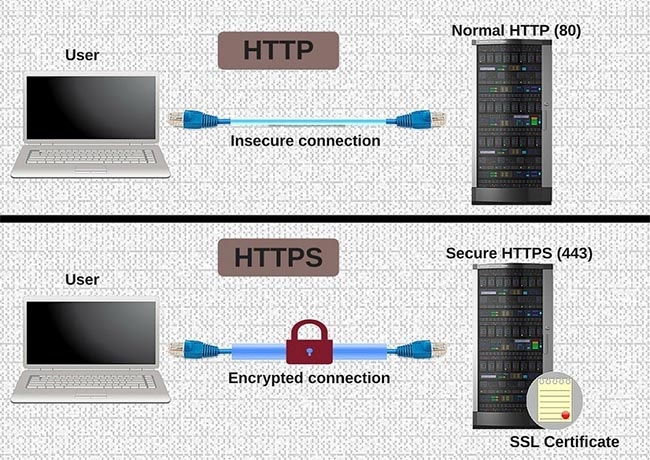
- HTTP là tên viết tắt của HyperText Transfer Protocol (giao thức truyền tải siêu văn bản), là một giao thức cơ bản dùng cho World Wide Web (www) để truyền tải dữ liệu dưới dạng văn bản, hình ảnh, video, âm thanh và các tập tin khác từ Web server đến các trình duyệt web và ngược lại.
- Còn HTTPS là viết tắt của từ HyperText Transfer Protocol Secure và chính là giao thức HTTP có sử dụng thêm các chứng chỉ SSL (secure Sockets Layer) giúp mã hóa dữ liệu truyền tải nhằm gia bảo mật giữa Web sever đến các trình duyệt web. Nói cách khác HTTPS là phiên bản HTTP nhưng an toàn hơn, bảo mật hơn.
- HTTP hoạt động trên mô hình Client (máy khách) –Server (máy chủ). Các máy khách sẽ gửi yêu cầu đến máy chủ và chờ sự hồi đáp của máy chủ. Để có thể trao đổi thông tin được với nhau, các mảy chủ và máy khách phải thực hiện trên một giao thức thống nhất, đó chính là HTTP.
- Nói dễ hiểu hơn khi bạn nhập một địa chỉ web và ấn Enter, một lệnh HTTP sẽ được gửi lên máy chủ để yêu cầu tìm website bạn đã nhập. Sau khi máy chủ nhận được yêu cầu , nó sẽ trả lại tìm đến website được yêu cầu đó, và trả lại kết quả cho bạn bằng việc hiển thị website đó lên trình duyệt web của bạn. Quá trình này diễn ra nhanh hay chậm tùy thuộc vào tốc độ Internet của bạn.
- HTTPS hoạt động tương tự như HTTP nhưng được bổ sung thêm SSL và giao thức TSL. Các giao thức này đảm bảo rằng không ai khác ngoài các máy khách và máy chủ có thể hack thông tin, dữ liệu ra ngoài. Cho dù bạn sử dụng máy tính cá nhân hay công cộng đi chăng nữa, các chứng chỉ SSL vẫn đảm bảo thông tin liên lạc của máy khách với máy chủ luôn được an toàn và chống bị dòm ngó.
- Port trên HTTP và HTTPS : Định nghĩa đơn giản Port chính là một cổng để xác định thông tin nhận được trên máy khách sau đó phân loại gửi đến máy chủ. Mỗi một Port có số hiệu riêng với chức năng riêng biệt. Ví dụ như để gửi và nhận email được thực hiện qua Port 25, giao thức truyền tải file thực hiện qua Port 21. Còn HTTP sử dụng Port 80 trong khi HTTPS là Port 443.
- Mã hóa trên HTTP và HTTPS : Như đã nói ở trên khi HTTPS được mã hóa thông tin, sử dụng SSL/ TSL tiêu chuẩn công nghệ bảo mật, truyền thông mã hóa giữa máy chủ Web server và trình duyệt. Với HTTP thì hoàn toàn không.
- Mức độ bảo mật giữa HTTP và HTTPS : HTTPS hỗ trợ việc xác thực tính đích danh của website mà máy khách truy cập thông qua việc kiểm tra xác thực bảo mật (Security Certificate). Các xác thực bảo mật này được cung cấp và xác minh bởi các CA (Certificate Authority) uy tín. Khi được xác thực từ CA người dùng sẽ biết được mình đang truy cập vào đúng website cần tìm thay vì một web mạo danh nào đó. Việc bảo mật HTTPS không phải là 100% an toàn nhưng tốt hơn HTTP rất nhiều. Tất nhiên với HTTP không được mã hóa thông tin nên rất dễ bị Hacker tấn công. Từ những điều này có thể suy ra HTTPS hiển nhiên là an toàn hơn so với HTTP rất nhiều trong việc mã hóa dữ liệu, bảo mật thông tin cá nhân. Tuy nhiên ưu điểm của HTTP là tốc độ phản hồi của website truy cập nhanh hơn HTTPS rất nhiều và được sử dụng cho các trang tin tức cần thông tin nhanh, còn phải nhập dữ liệu như tài khỏa ngân hàng, email cá nhân thì nên sử dụng HTTPS. Ngoài ra chúng ta cũng dễ dàng nhận biết với biểu tượng khóa ở thanh địa chỉ để phân biệt website đó có sử dụng HTTPs hay không.
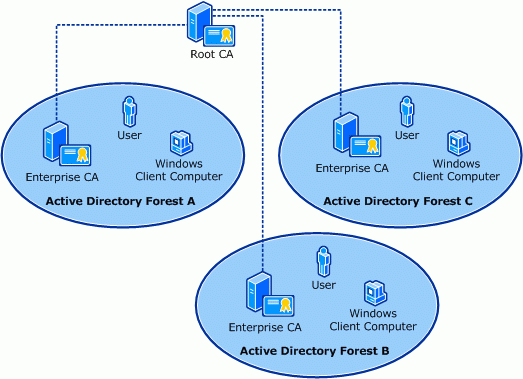
3. Tổng quan về dịch vụ Active Directory Certificate Service ( ADCS )
1. Khái niệm
- Active Directory Certificate Services là dịch vụ dùng để sinh ra và quản lý các chứng chỉ số ( Certificate ) trên hệ thống sử dụng công nghệ Public Key . Người quản trị có thể sử dụng ADCS để tạo ra các máy chủ chứng thực CA ( Certificate Authority ) . Các CA có tác dụng nhận yêu cầu chứng thực , sau đó xử lý và gửi các chứng thực đó về lại đối tượng yêu cầu .
- Certificate Authority ( CA ) là tổ chức phát hành các chứng thực . Các loại chứng chỉ số cho người dùng , doanh nghiệp , máy chủ web server , mã nguồn , phần mềm . Nhà cung cấp các chứng thực số đóng vai trò bên thứ 3 ( được 2 bên tin tưởng ) để hỗ trợ quá trình trao đổi thông tin an toàn
2. Cơ chế hoạt động CA :
- Khi cài đặt và cấu hình CA server sẽ có 2 loại key được tạo ra là Public key và Private key . 2 loại key này luôn có liên kết chặt chẽ với nhau .
- Private key được lưu trên máy chủ , public key được lưu trên máy khi người dùng đăng nhập.
- Khi đăng nhập vào Server, client sẽ gửi yêu cầu đăng nhập kèm theo Public key để gửi tín hiệu đến Server , server sẽ dùng private key để kiểm tra , nếu 2 key này khớp nhau thì sẽ đăng nhập được.
- Nội dung 2 key này hoàn toàn khác nhau nhưng chúng vẫn nhận diện được nhau thông qua thuật toán riêng của nó , và 2 key này hoạt động theo cơ chế “Chìa khóa ổ khóa”
- Khi chìa khóa vừa khít thì ổ khóa sẽ được mở.
- Trên CA server , bản thân nó cũng có bộ key của riêng mình bao gồm private key và public key
- Các CA server do ta xây dựng sẽ không được người dùng tin tưởng mà có hẳn công ty riêng chuyên bán chứng chỉ số mà các hãng phần mềm lớn sử dụng .
4. Bài Lab sử dụng Active Directory Certificate Services để bảo mật Web Server ( Nâng cấp từ http lên https )
- Trên máy IT4VN-W2K16-DC , cài đặt và cấu hình CA Server , làm domain controller quản lý tên miền itforvn.vcode.ovh
- Trên máy IT4VN-W2K16-SRV01 , cài đặt và cấu hình Web Server, cấu hình giao thức
https. - Trên máy IT4VN-WIN10CLIENT-01 , kiểm tra truy cập website bằng giao thức https để
kiểm tra.
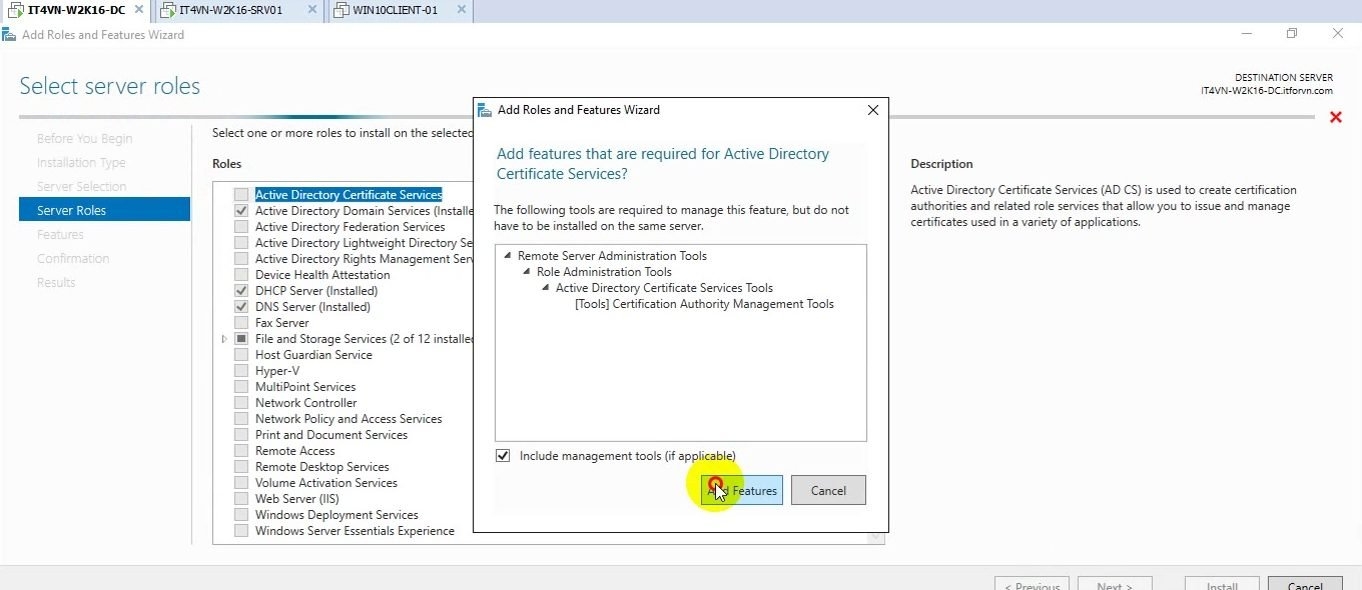
Do ở phía trên ta vừa cấu hình xong web server sử dụng giao thức http là www.itforvn.vcode.ovh nên mình sẽ bắt đầu cấu hình lên https để tăng độ bảo mật cho web server . Chứng thực số CA đều phải mua từ bên thứ 3 nên làm lab này mình sẽ tạo CA riêng từ CA Server nên độ tín nhiệm là không có . Mở con IT4VN-2K16-DC lên và cài thêm dịch vụ Active Directory Certificate Services .
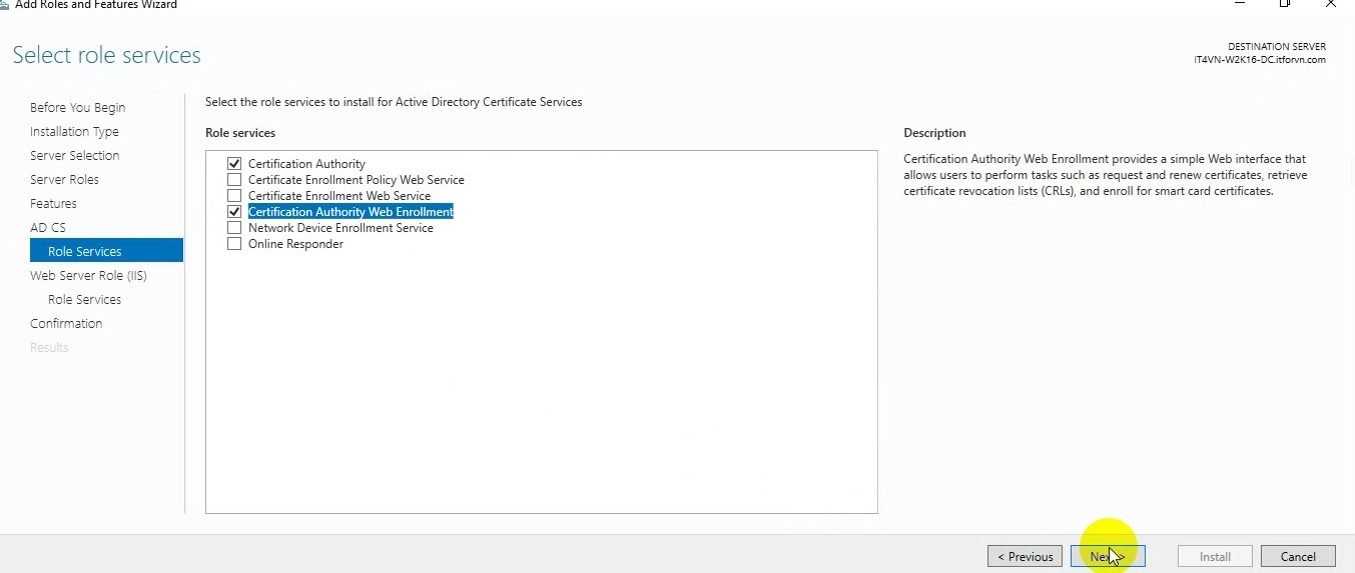
Ở mục Select Role Service chọn Certification Authority và Certification Authority Web Enrollment ấn Next và ấn Install để cài đặt dịch vụ chứng thực số trên Windows Server 2016
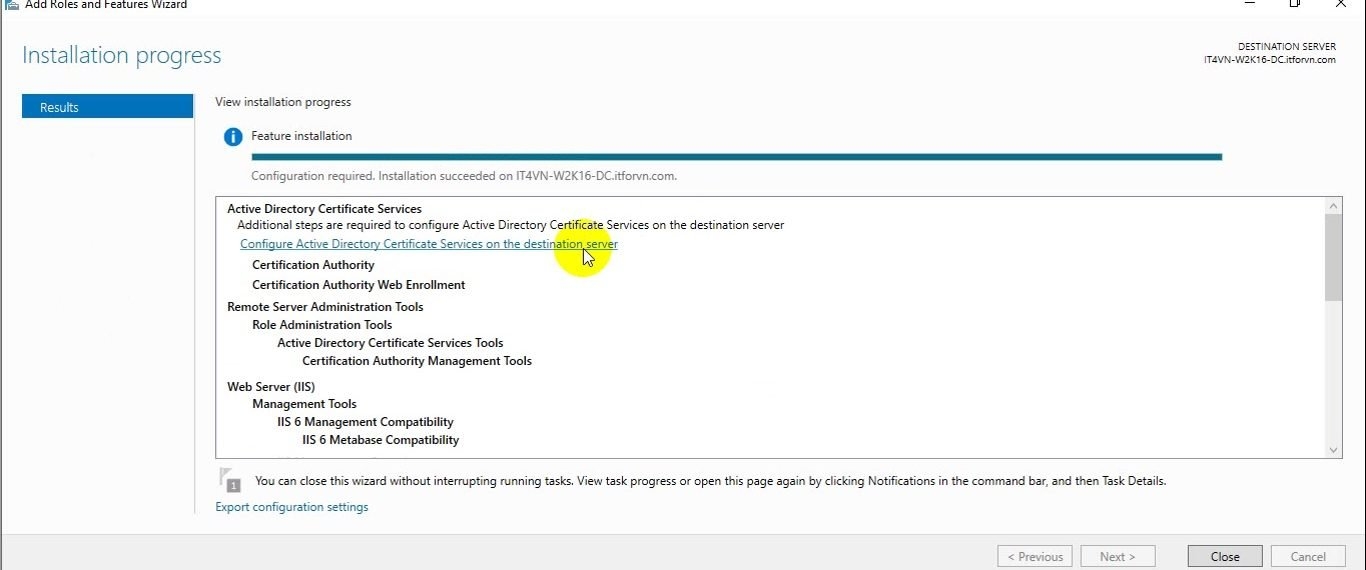
Sau khi cài đặt xong tại cửa sổ Installation progress , click tại dòng Configure
Active Directory Certificate Services on the destination
server.
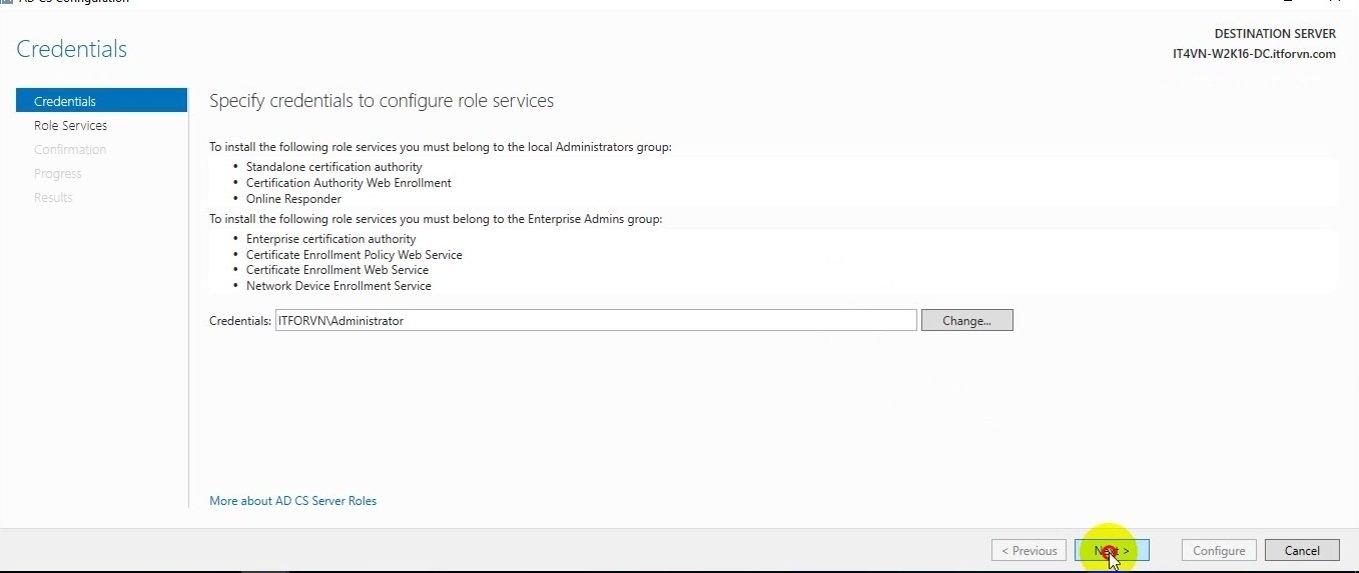
Tại cửa sổ AD CS Configuration / Credentials , click vào
Next.
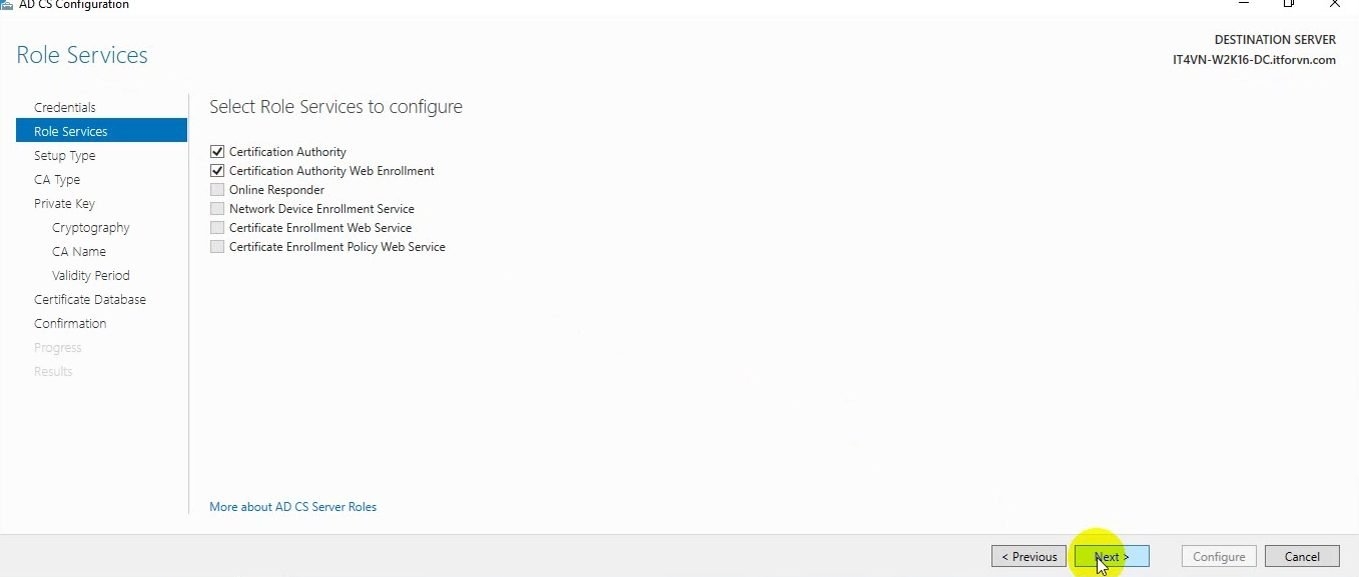
Tại cửa sổ Role Services , click chọn vào Certification Authority và Certification Authority Web Enrollment.
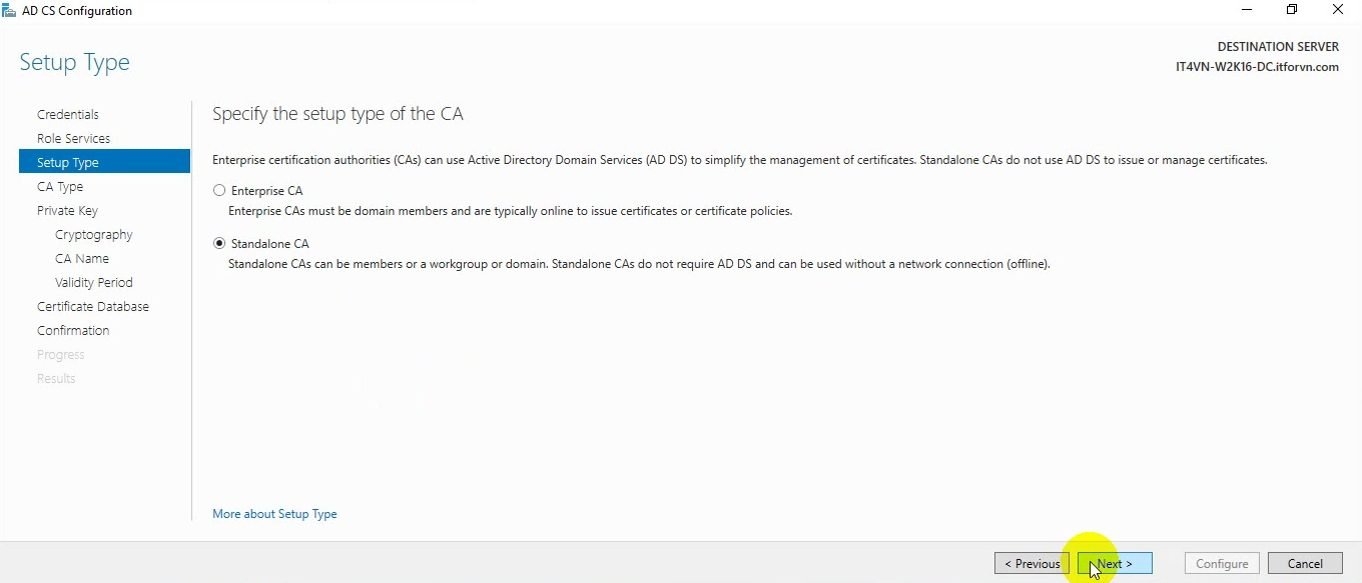
Tại cửa sổ Setup Type , click chọn vào Standalone CA.

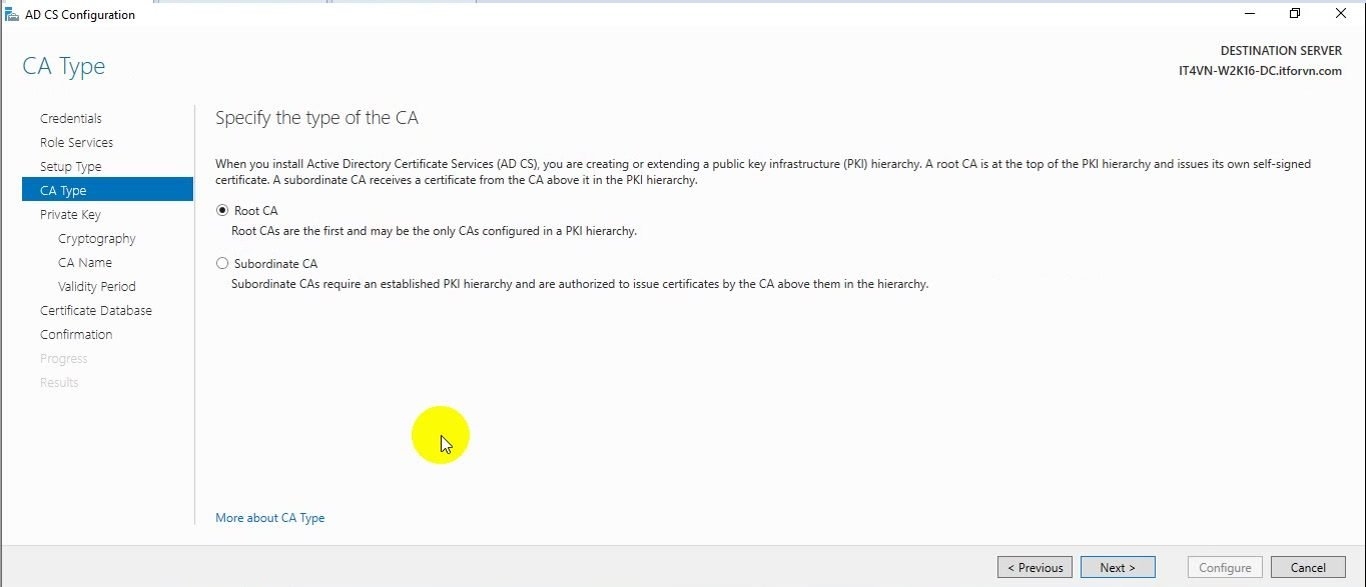
Tại cửa sổ CA Type click chọn Root CA
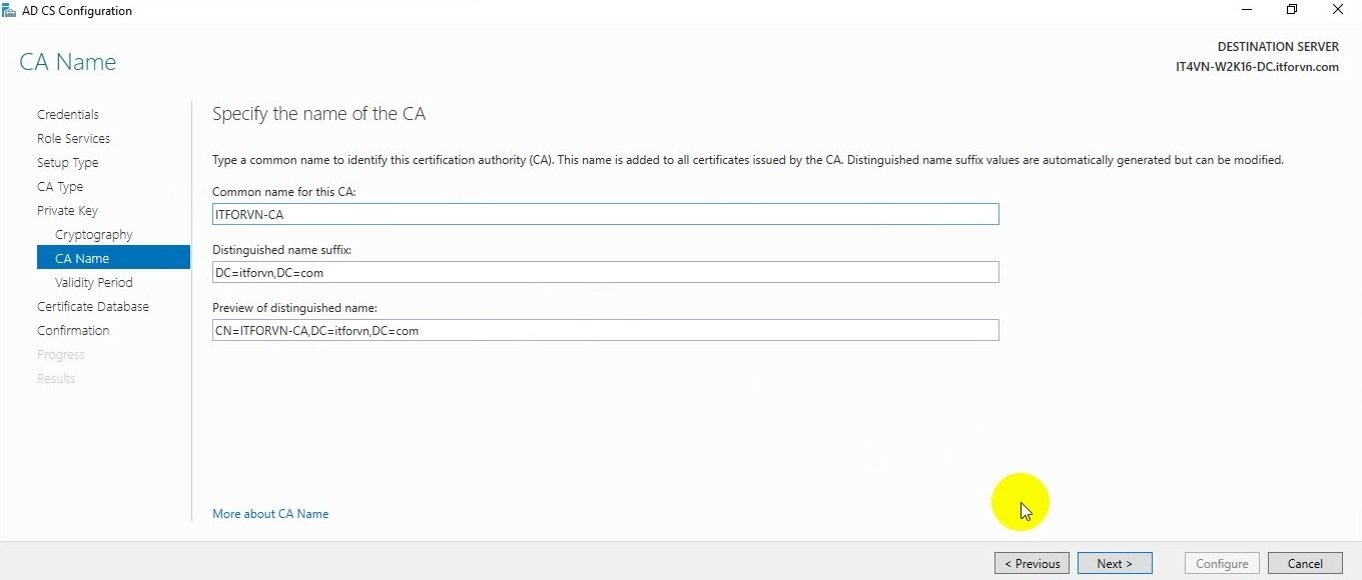
Tại cửa sổ CA Name , tại mục Common name for this CA , nhập vào tên ITFORVN-CA.

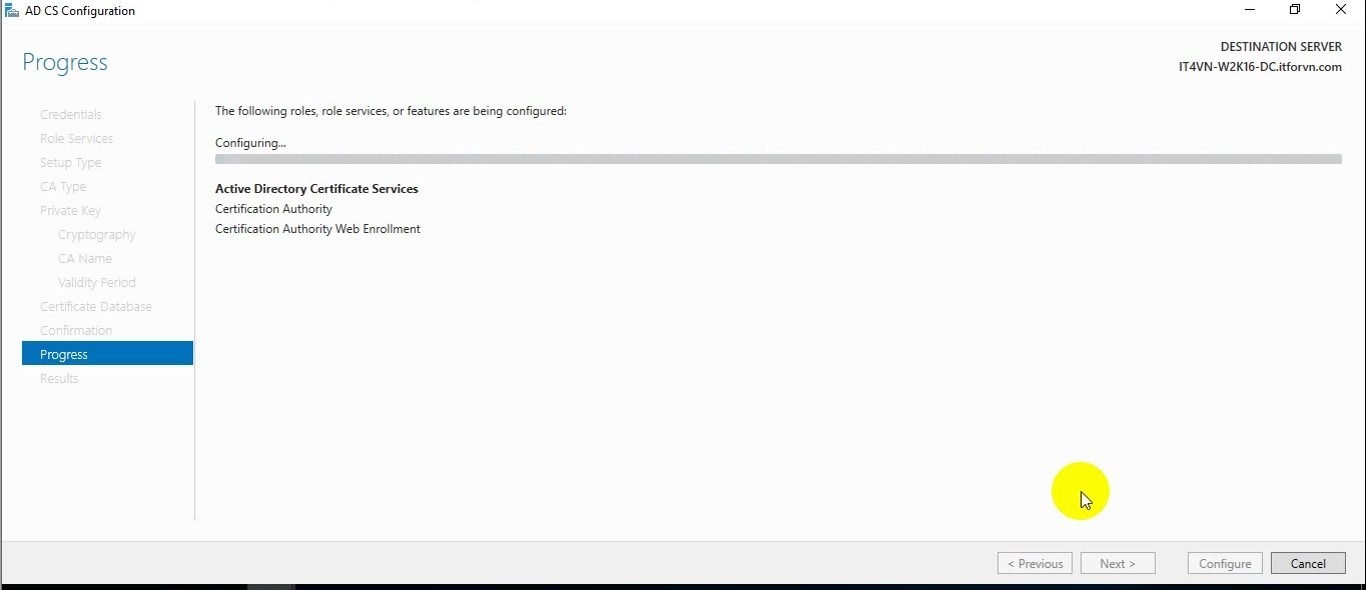
Tại cửa sổ Confirmation , click vào Configure.
Chuyển sang máy ITFORVN-W2K16-SRV01 đang làm web server tiến hành xin chứng chỉ từ CA Server trên con DC
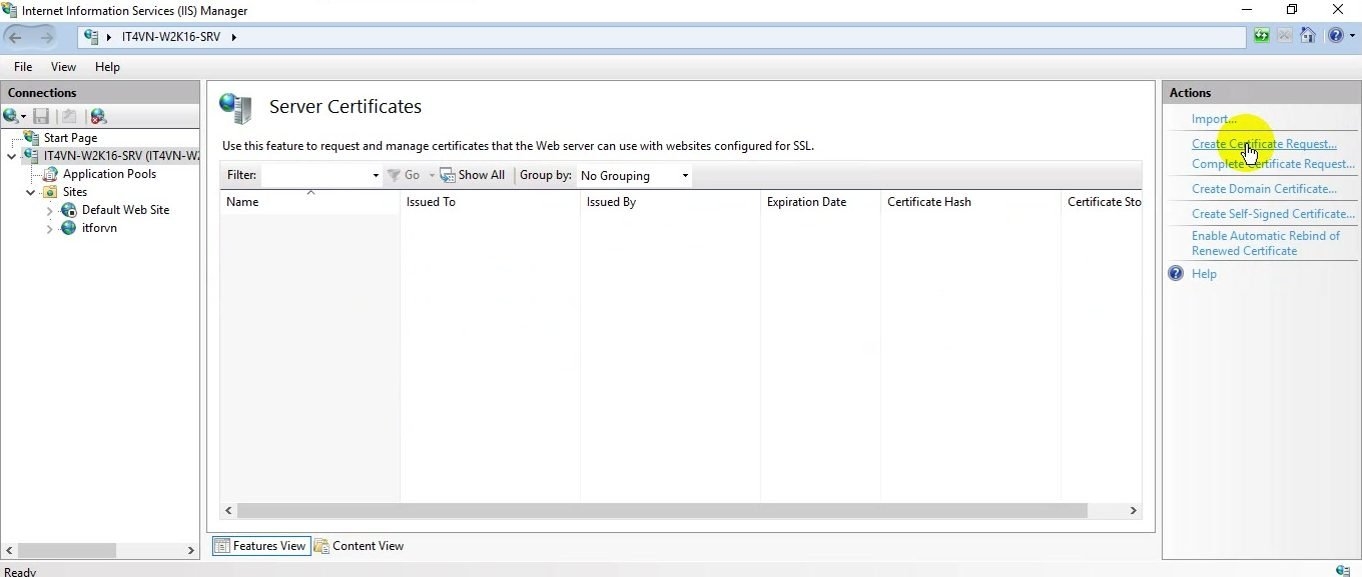
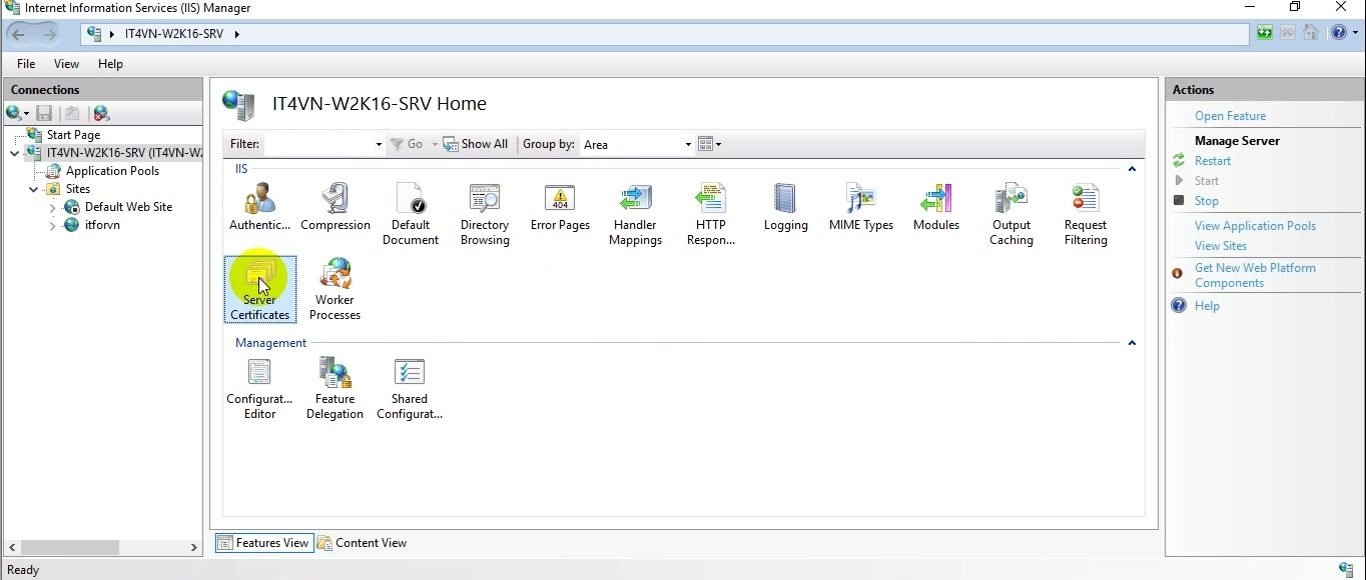
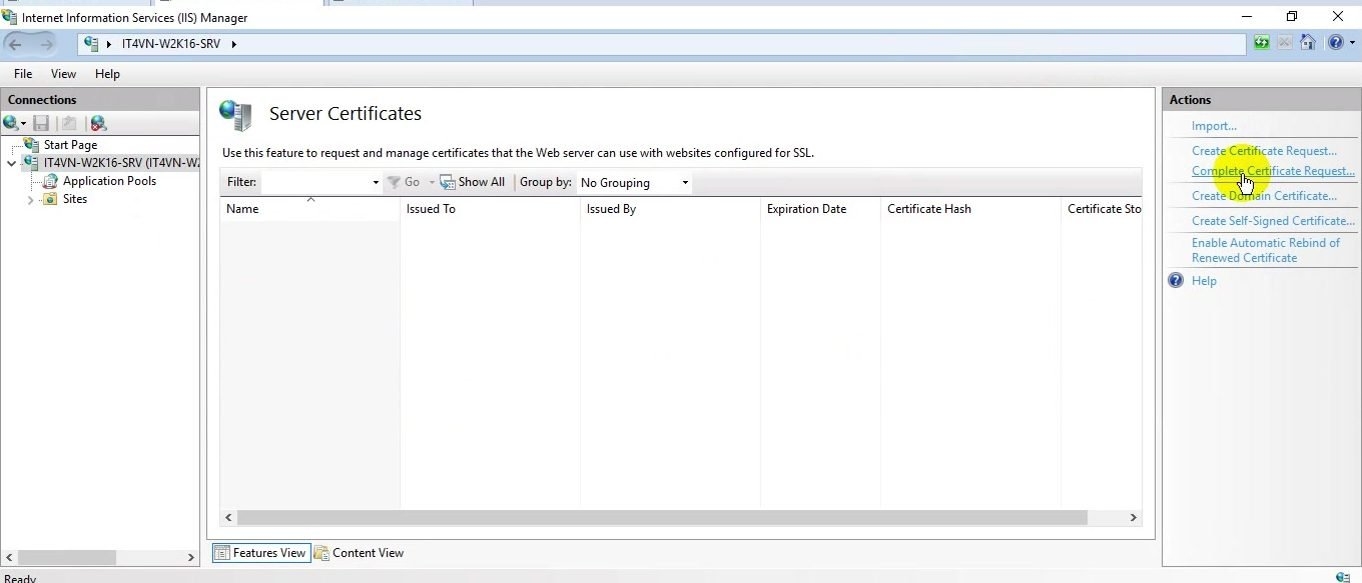
Tại cửa sổ IT4VN-W2K16-SRV01 Home ( trong IIS ) , click chọn Server Certificates.
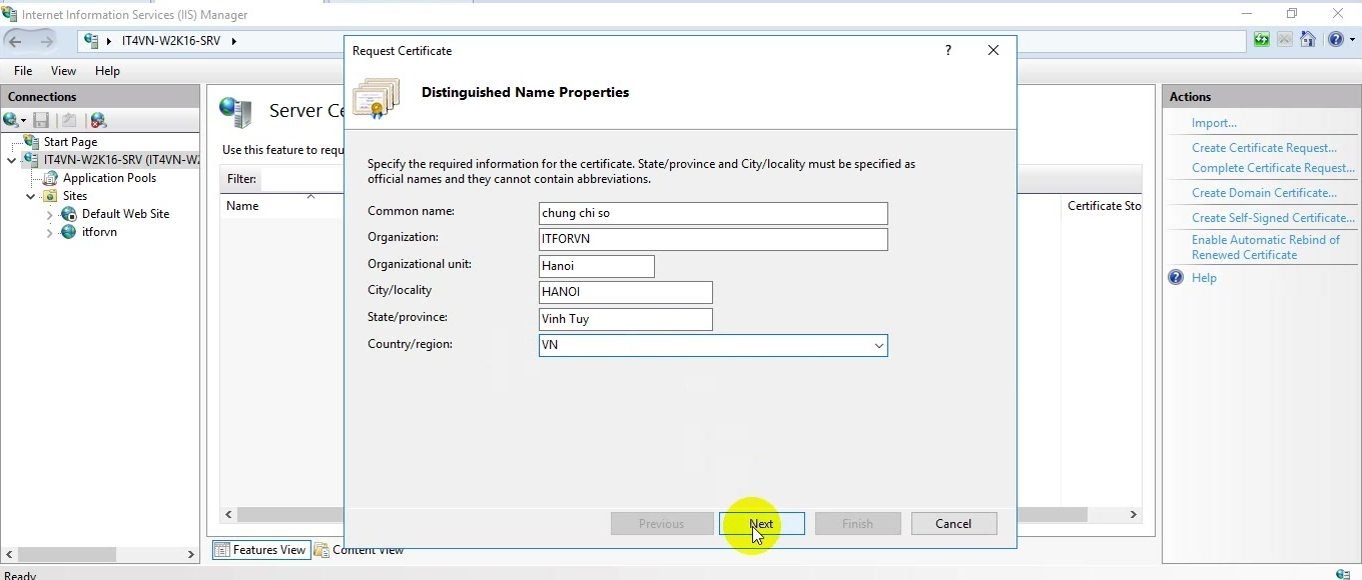
Click chọn vào Create Certificate Request…

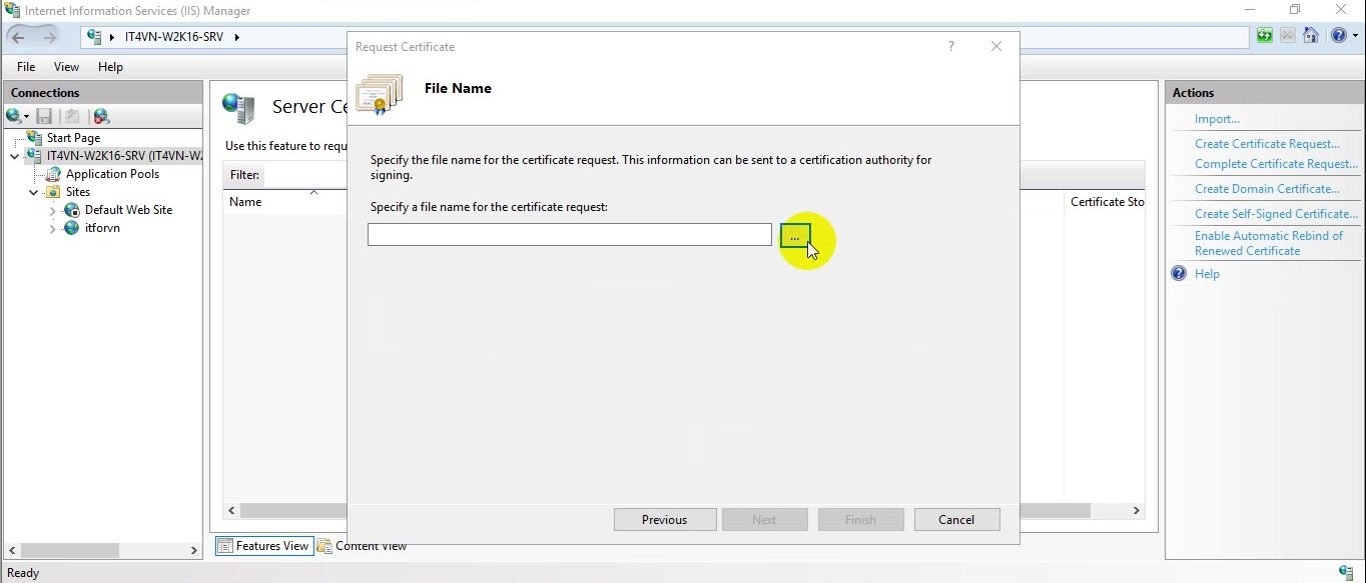
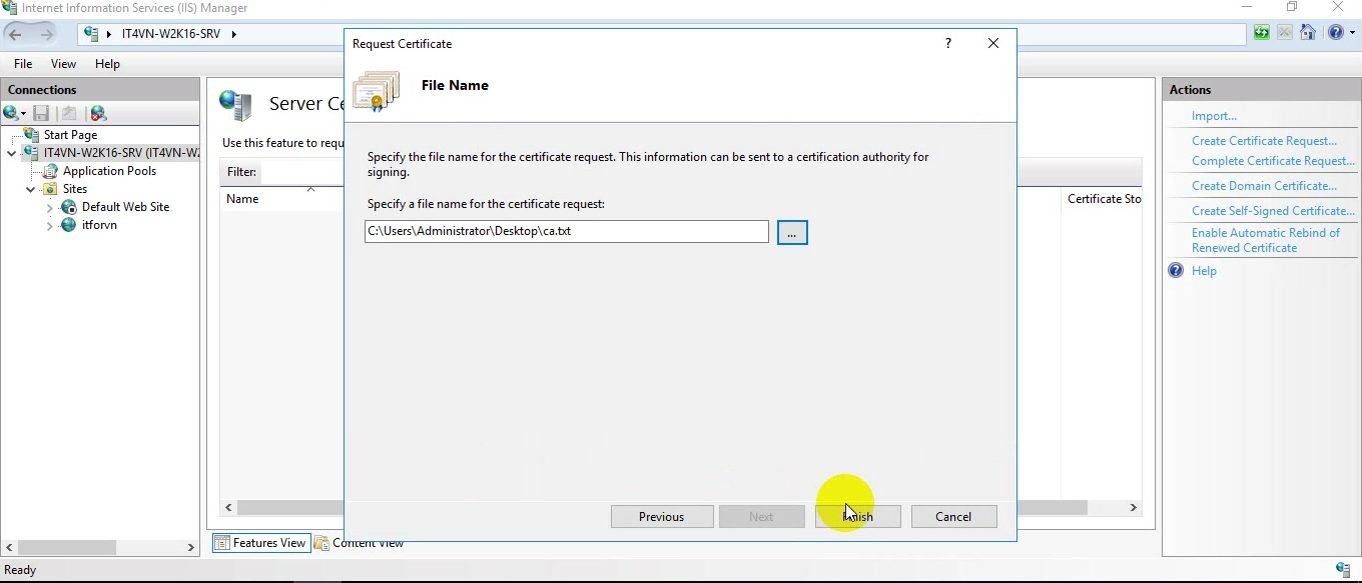
Trong cửa sổ Request Certificate , nhập vào các thông số sau:
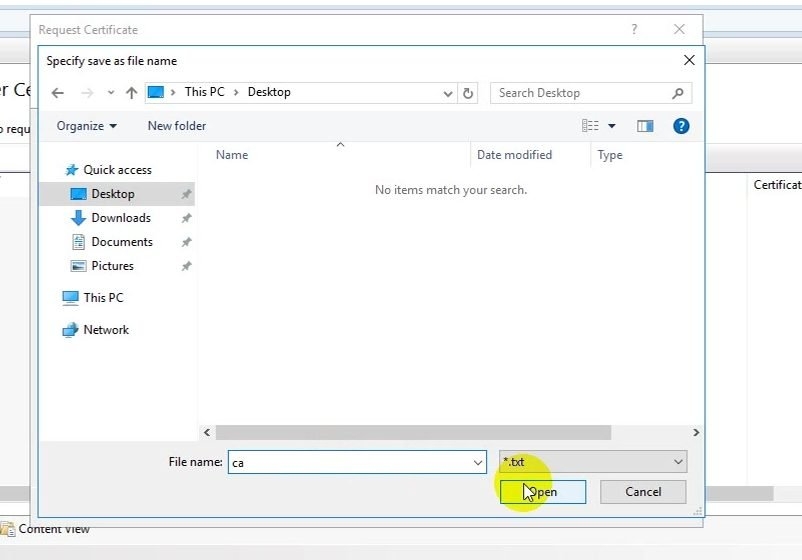
Tại cửa sổ File Name , click chọn vào biểu tượng “…”.

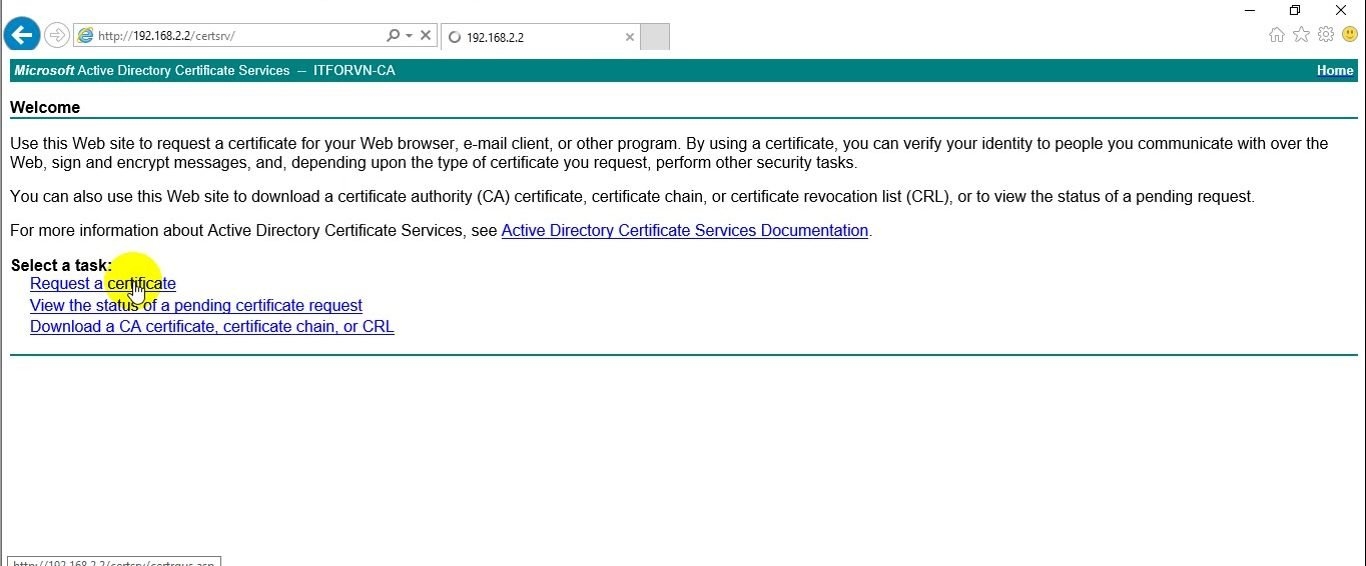
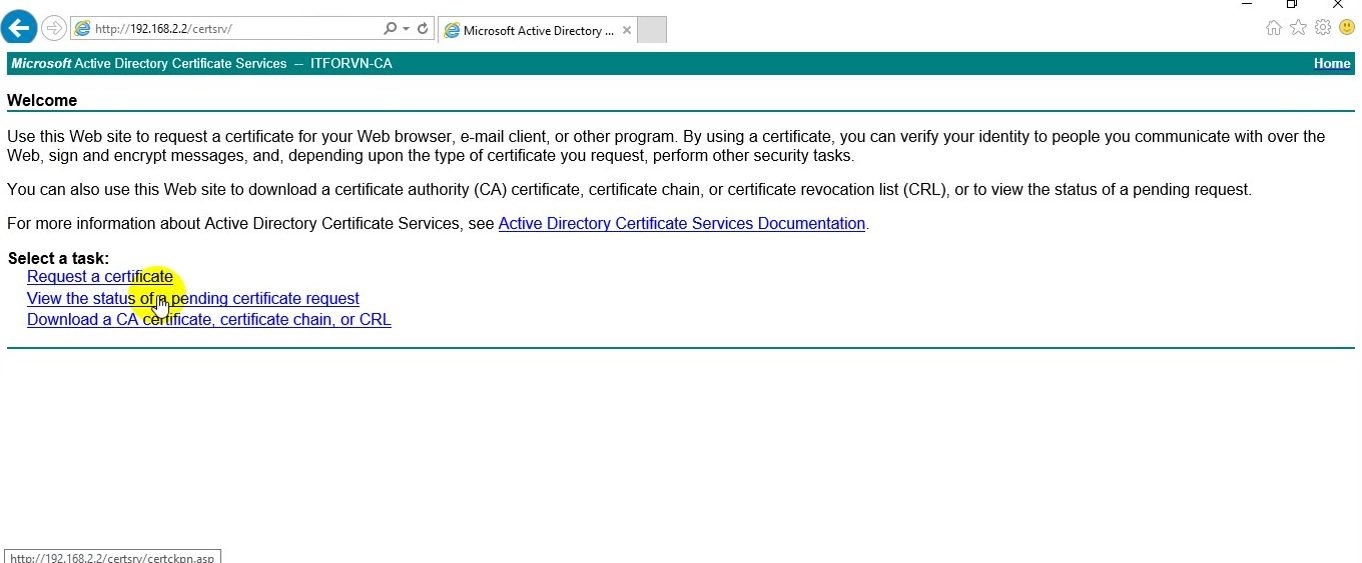
Vào IE, truy cập địa chỉ 192.168.2.2/certsrv , click chọn vào Request a Certificate.
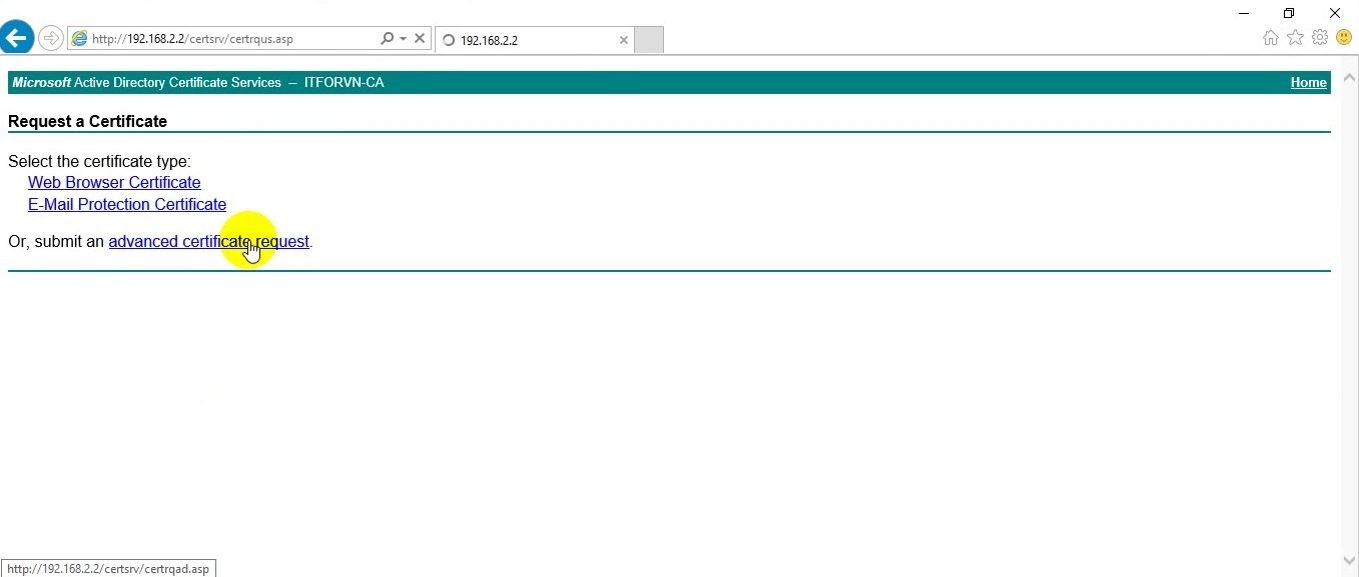
Tại cửa sổ Request a Certificate , click chọn vào advanced certificate request.
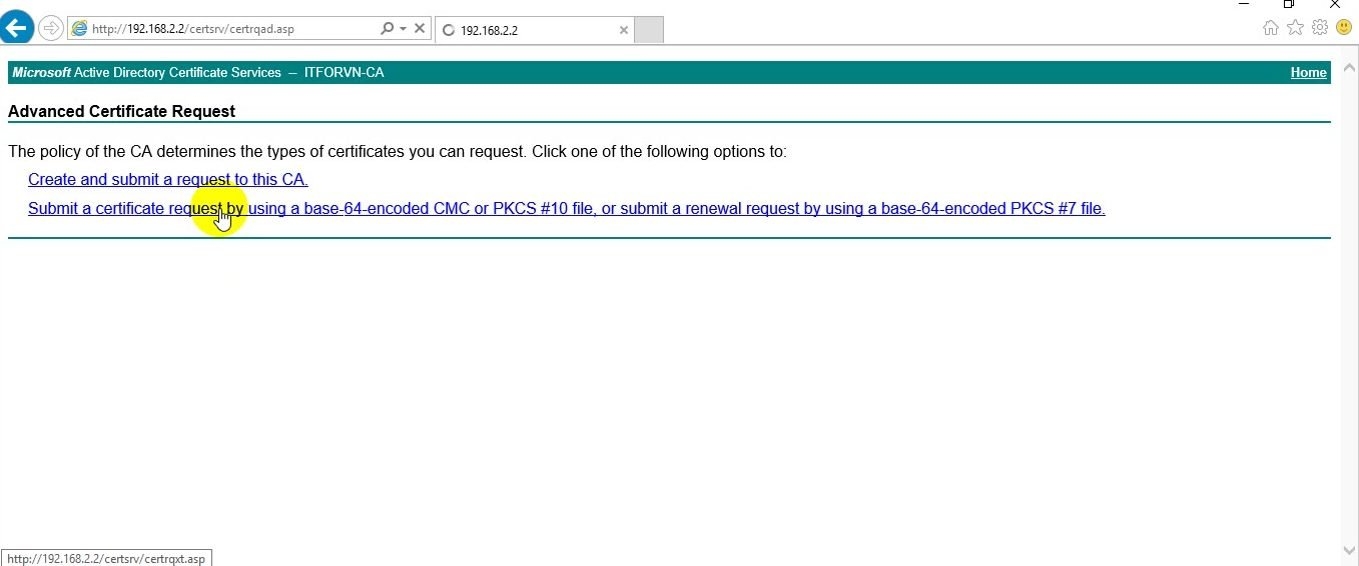
Tại cửa sổ Advanced Certificate Request, click chọn vào Submit a certificate request by using ….
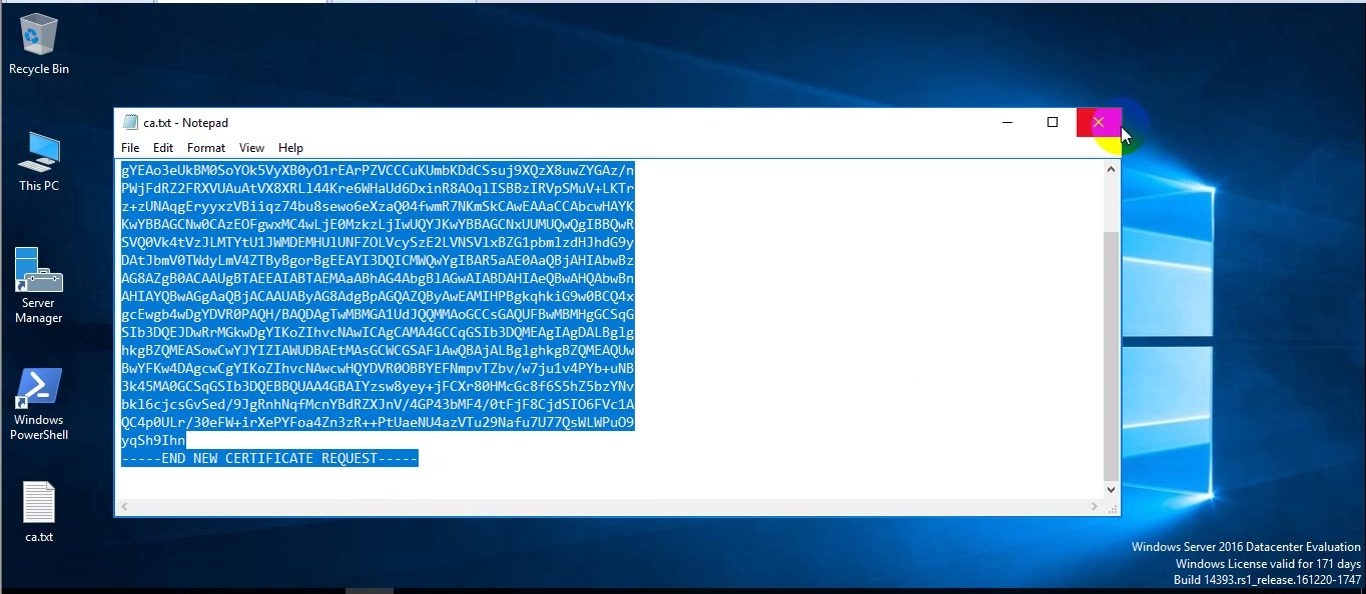
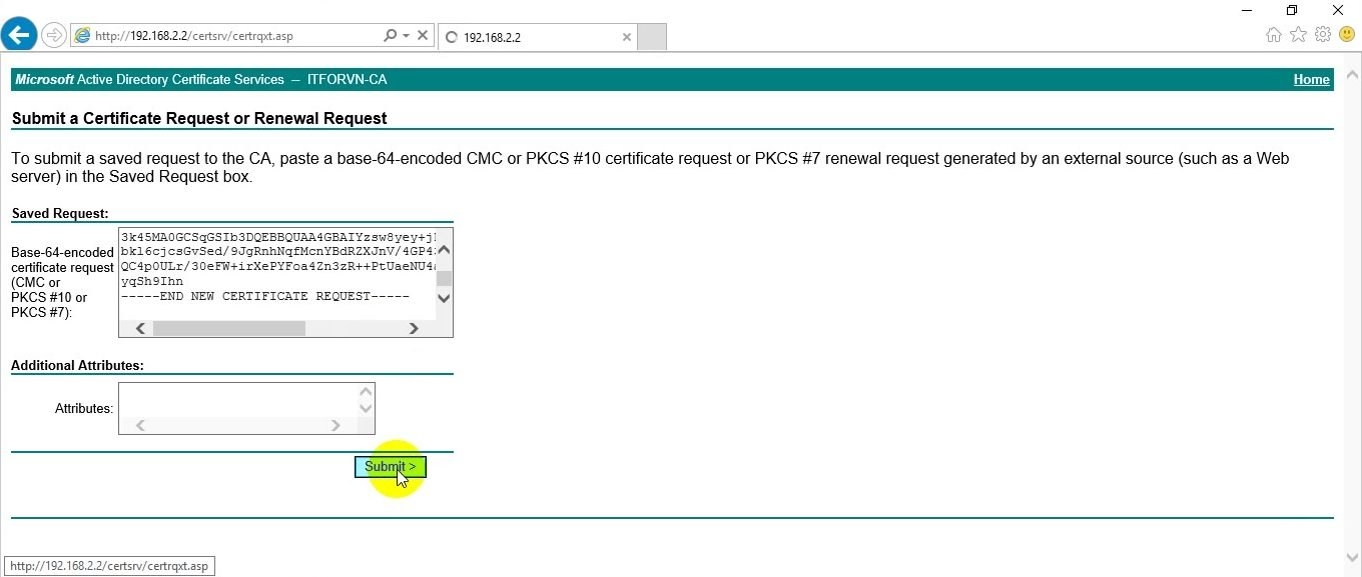
Mở file ca.txt, copy toàn bộ nội dung file vào mục Base-64-encoded… trong cửa sổ Submit a Certificate Request or
Renewal Request. Click vào Submit >
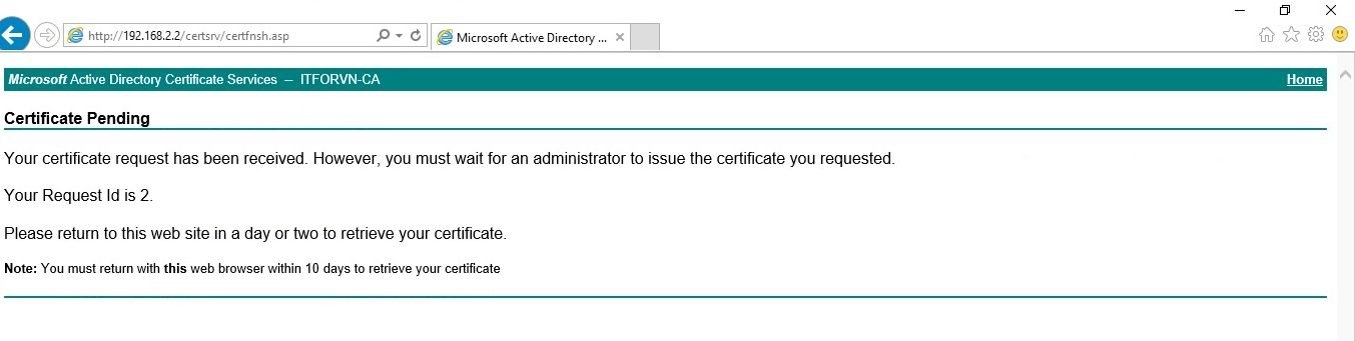
Nó thống báo Request đã được gửi đi và đang chờ phản hồi từ CA Server
Chuyển sang máy IT4VN-W2K16-DC cấp phát chứng chỉ vừa được Web
Server yêu cầu.
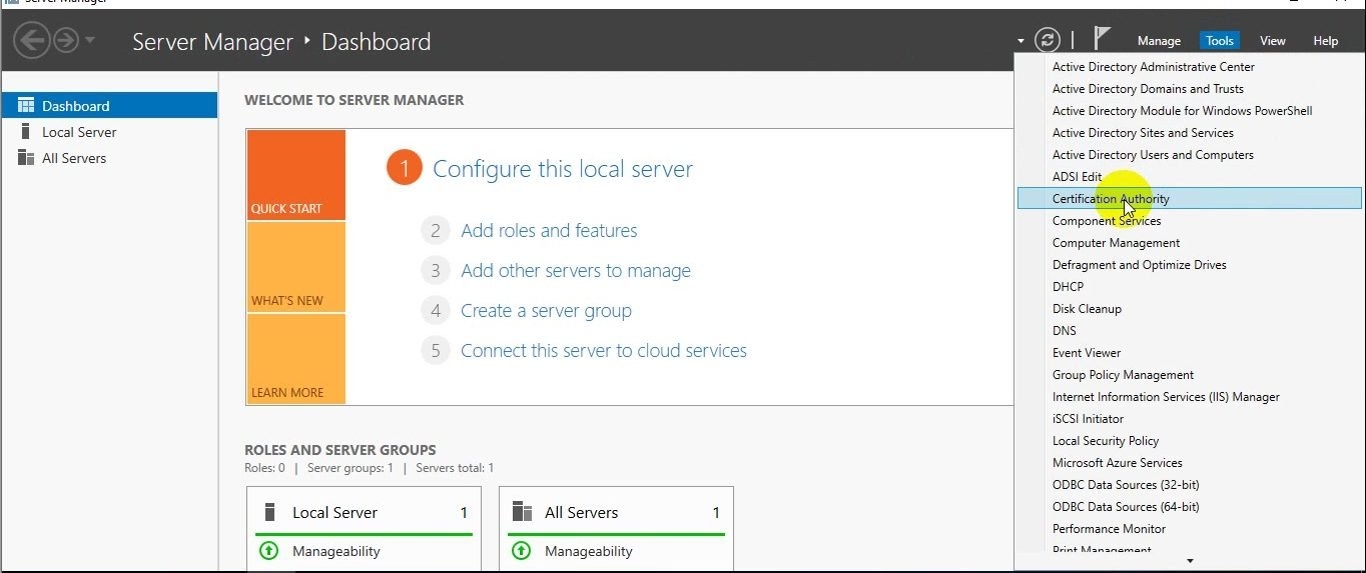
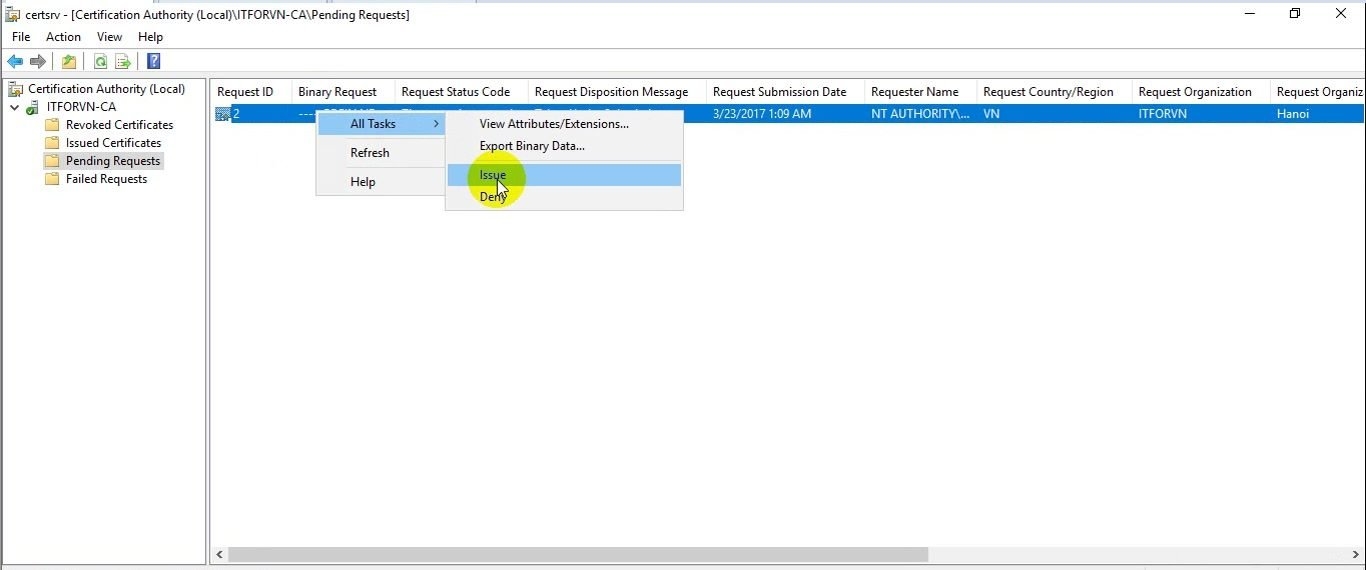
Vào dịch vụ Certification Authority , tại cửa sổ certsrv .. click chọn vào Pending Requests, click chuột phải vào chứng chỉ chọn All Tasks / Issue.

Chuyển sang máy IT4VN-W2K16-DC, thực hiện download chứng chỉ về máy
Web Server.
Vào IE, truy cập lại địa chỉ 192.168.2.2/certsrv, click vào View the status of a pending certificate request.
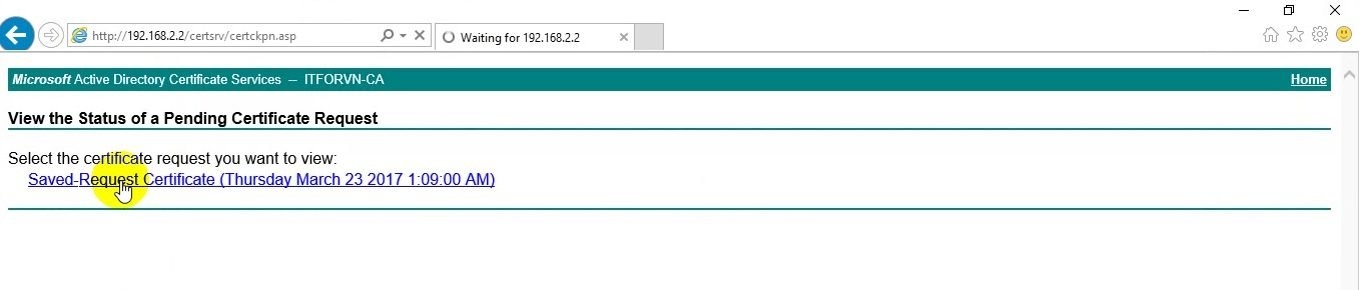
Tại cửa sổ tiếp theo , click vào Saved-Request Certificate…
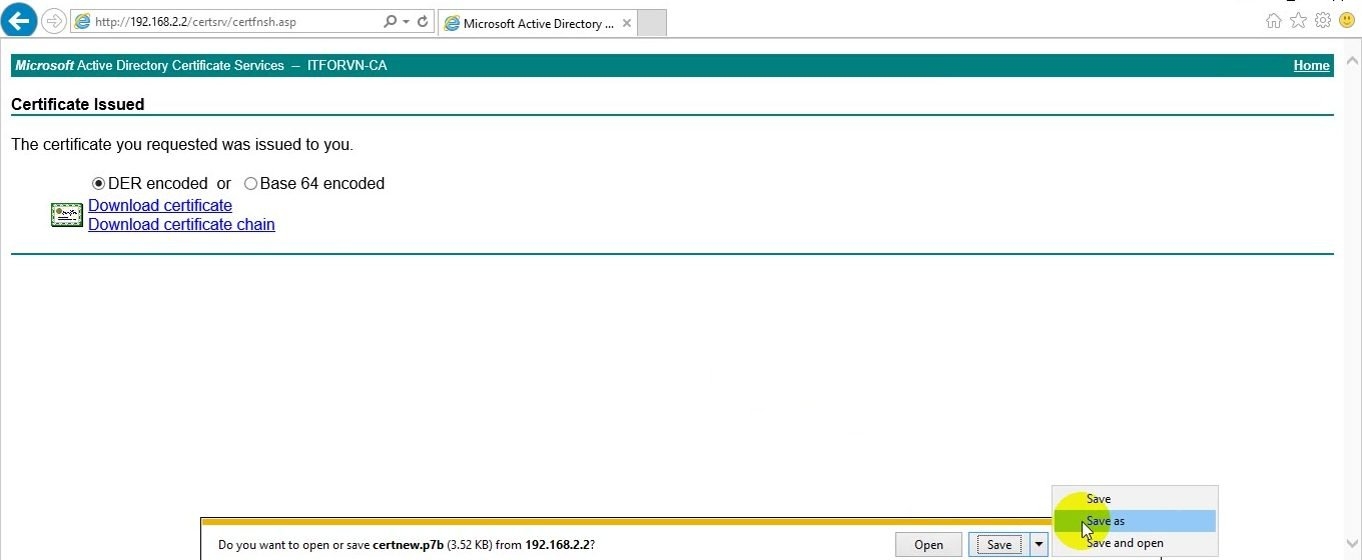
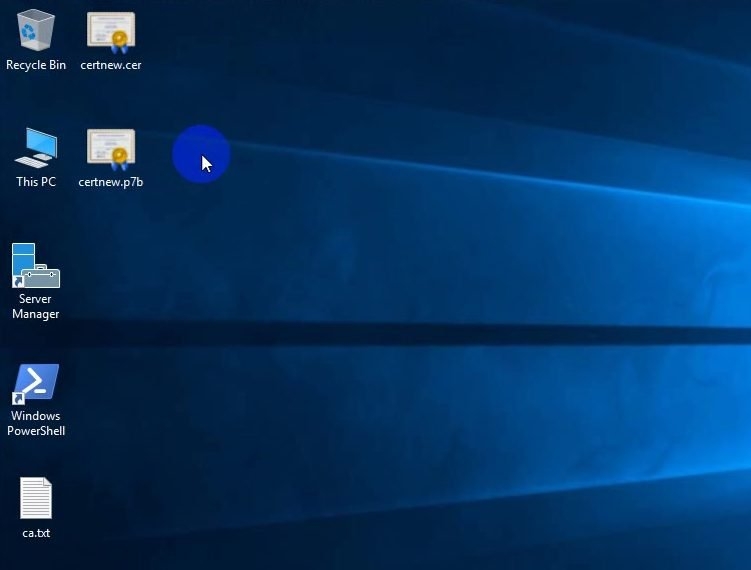
Thực hiện download chứng chỉ về máy. Download cả Certificate và Certificate Chain
Thực hiện Trust CA trên máy Web Server. Run / mmc
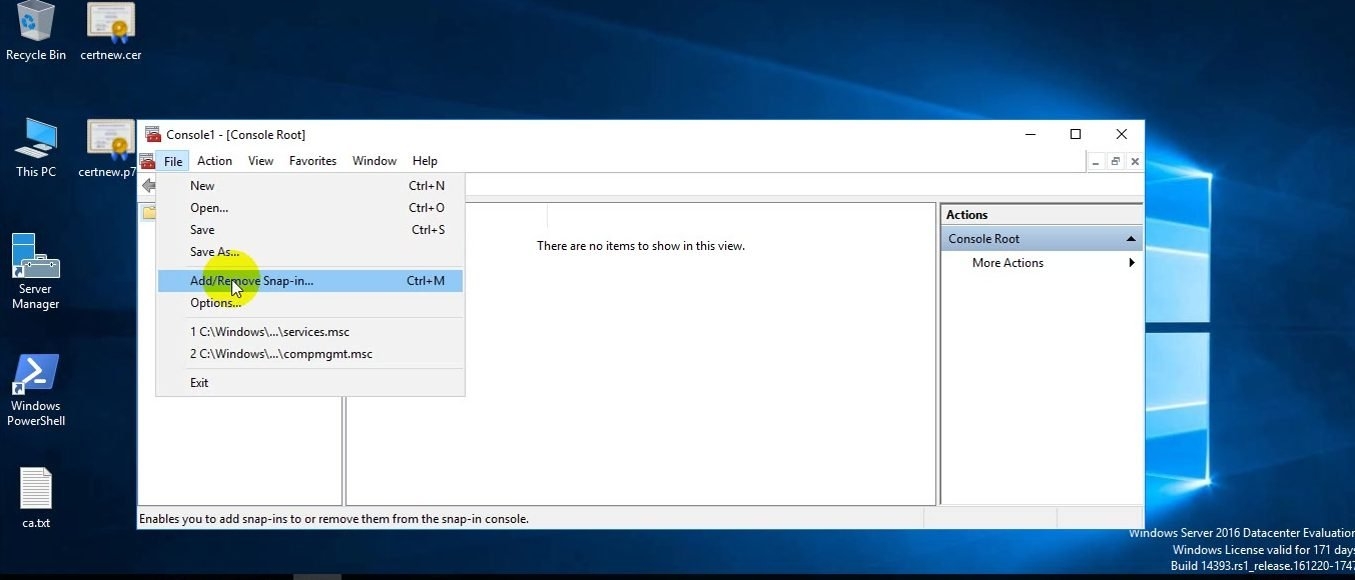
Tại cửa sổ Console 1…, click vào File / Add, Remove Snapin…
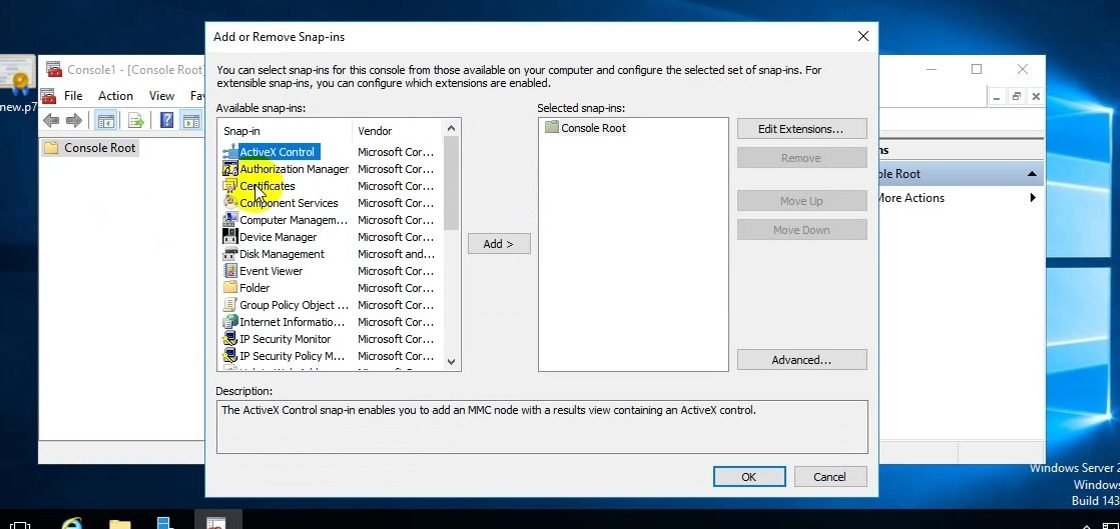
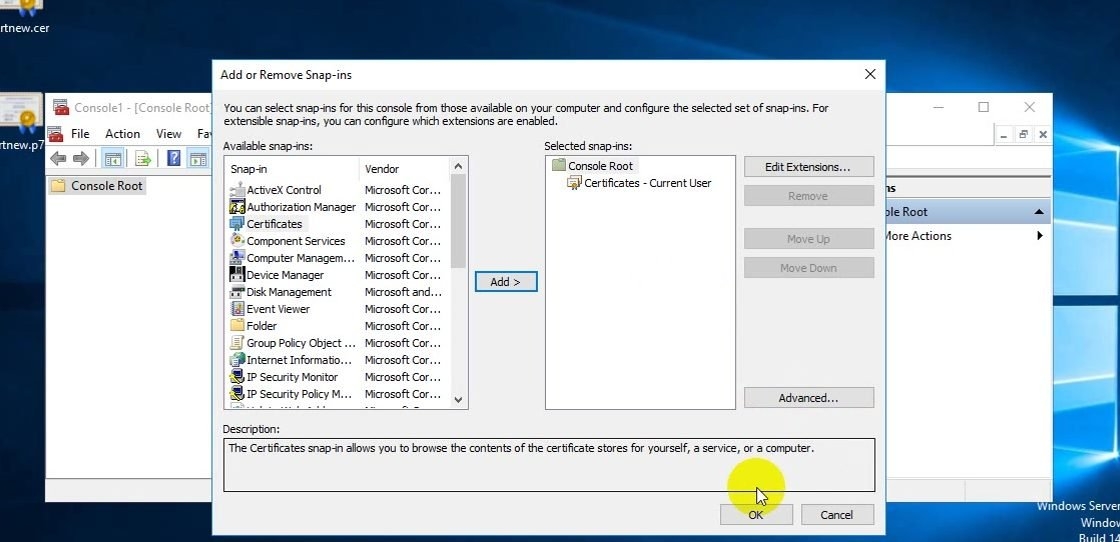
Tại cửa sổ Add or Remove Snap-ins, click chọn vào Certificates, Add >
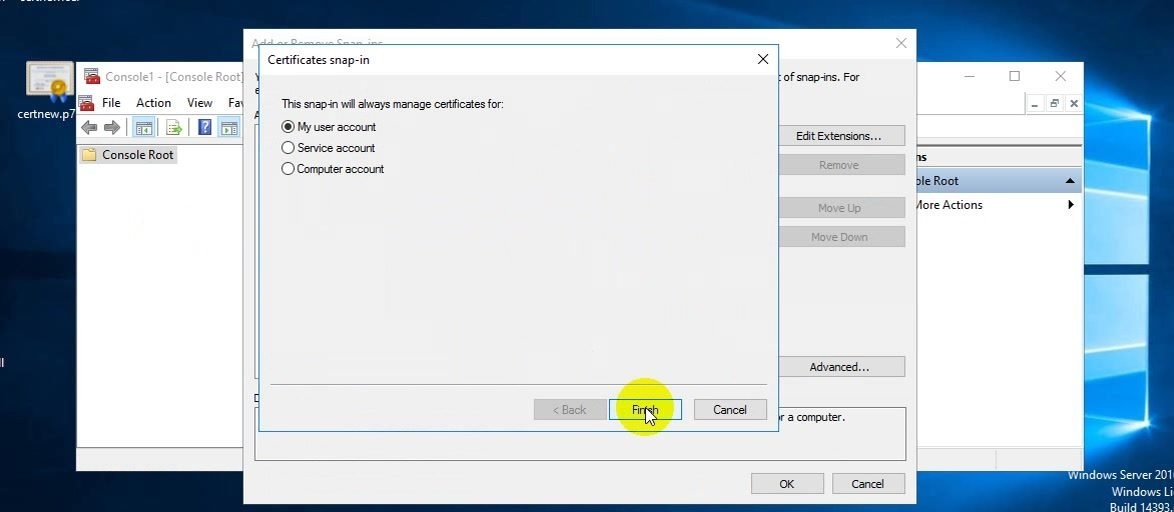
Tại cửa sổ Certificates snap-in , chọn vào My user account => Finish.
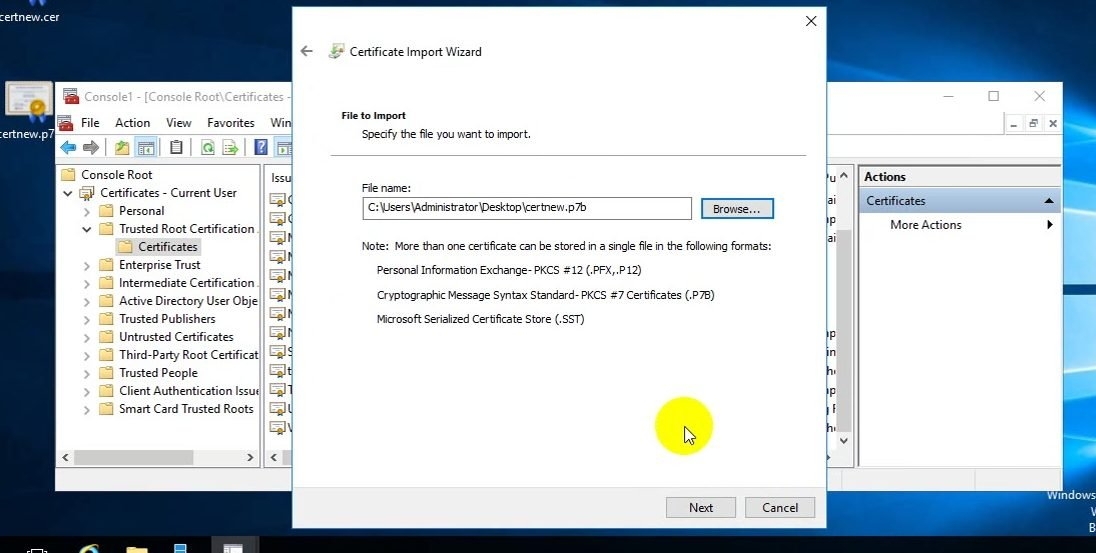
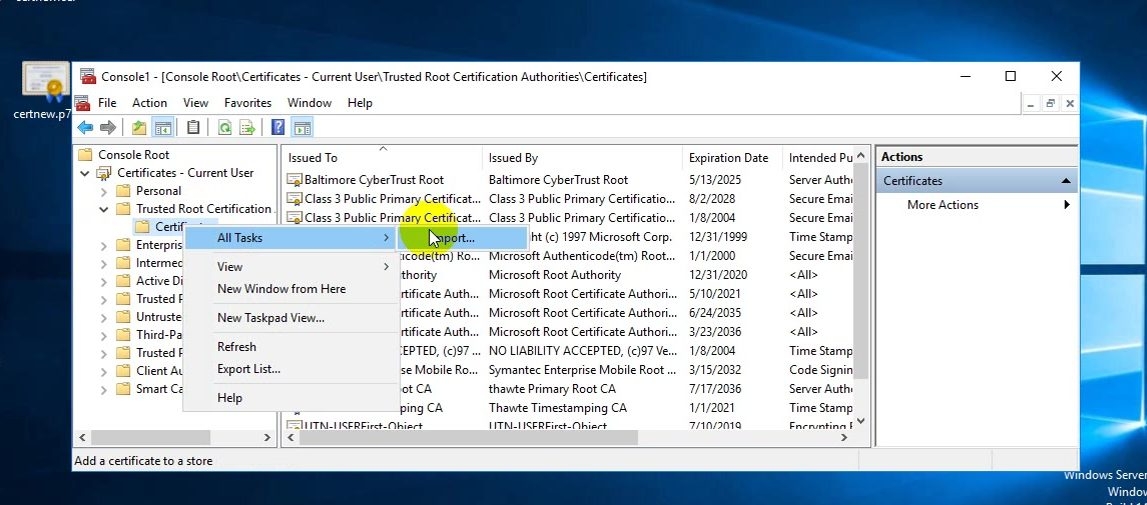
Tại cửa sổ Console 1…., click vào Trust Root Certification Authorities / Certificates , chọn All Tasks / Import…
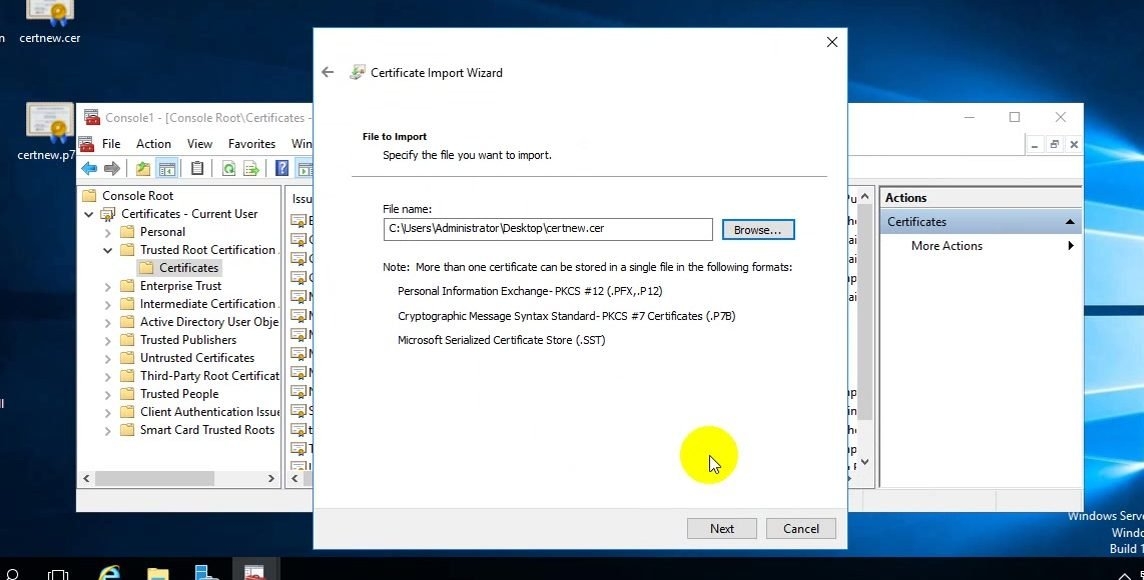
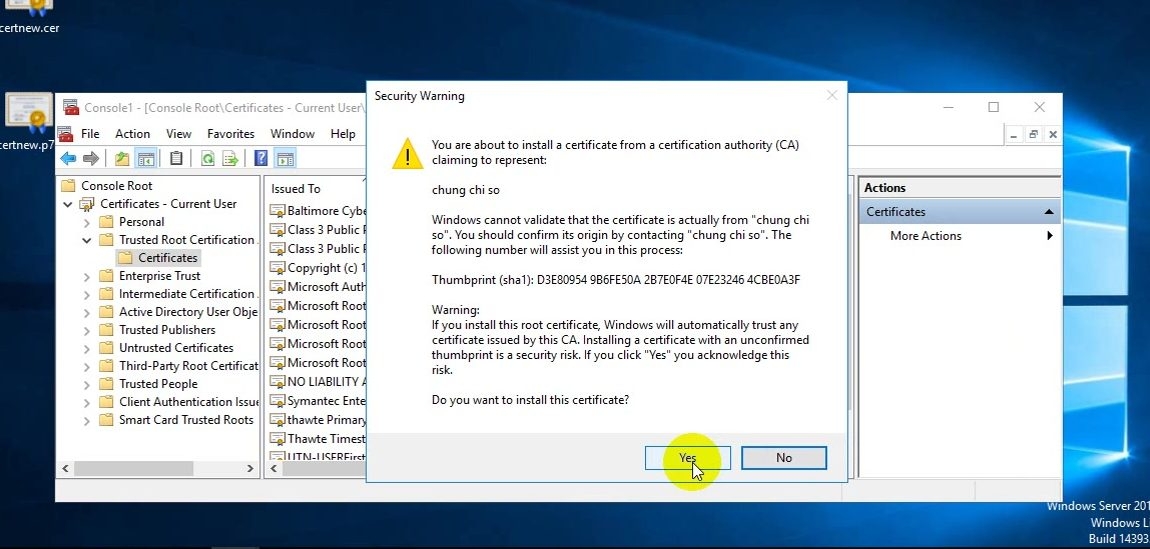
Tại cửa sổ File to Import , browse đến file chứng chỉ vừa được download về máy.
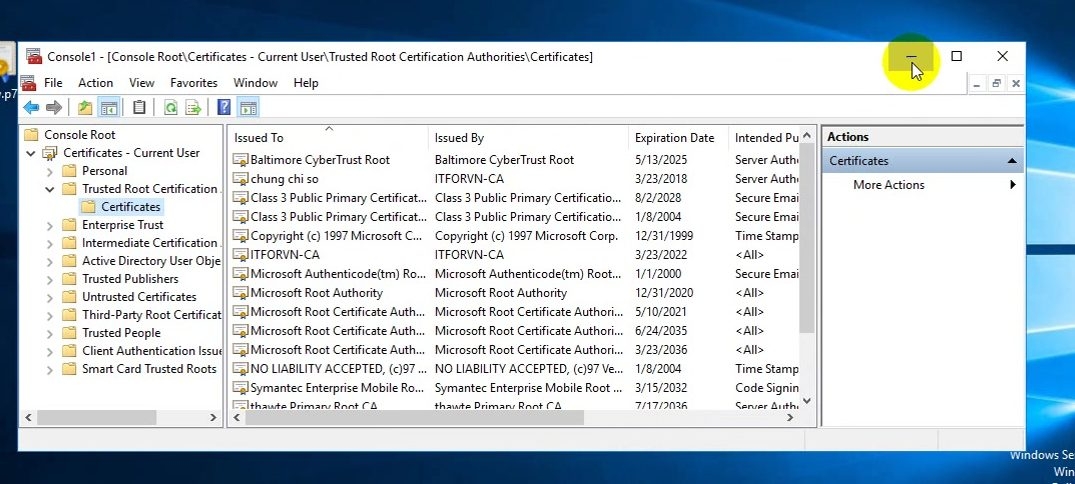
Làm tương tự đối với file còn lại.

Mở lại IT4VN-W2K16-DC Home , hoàn thành việc yêu cầu chứng chỉ:
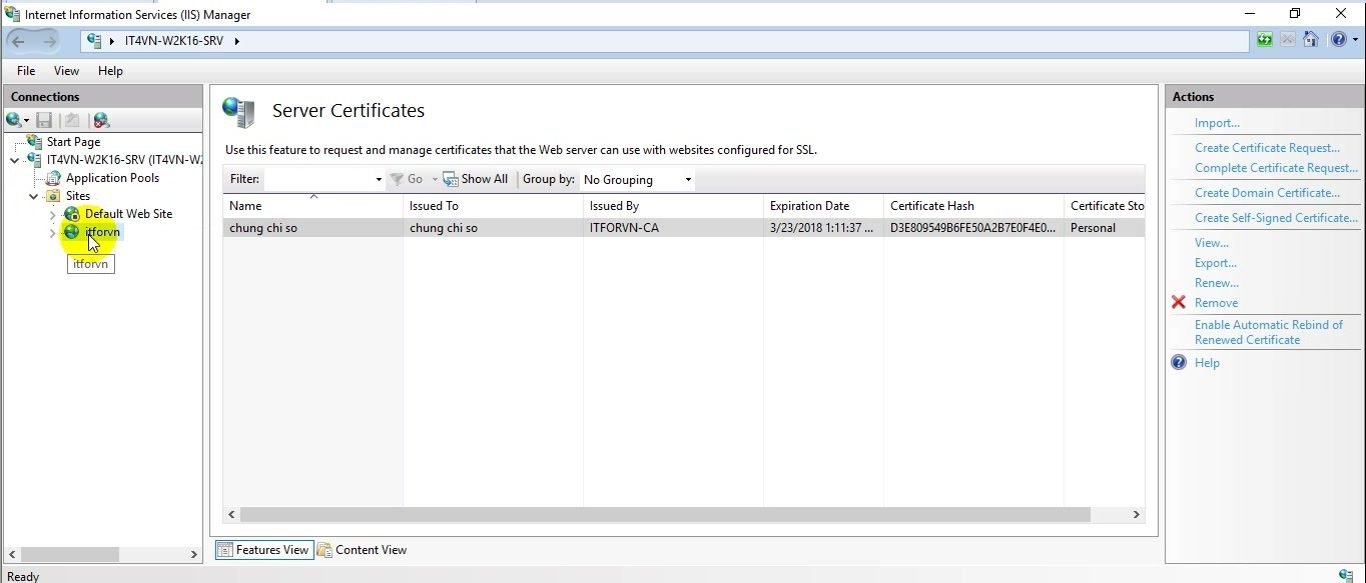
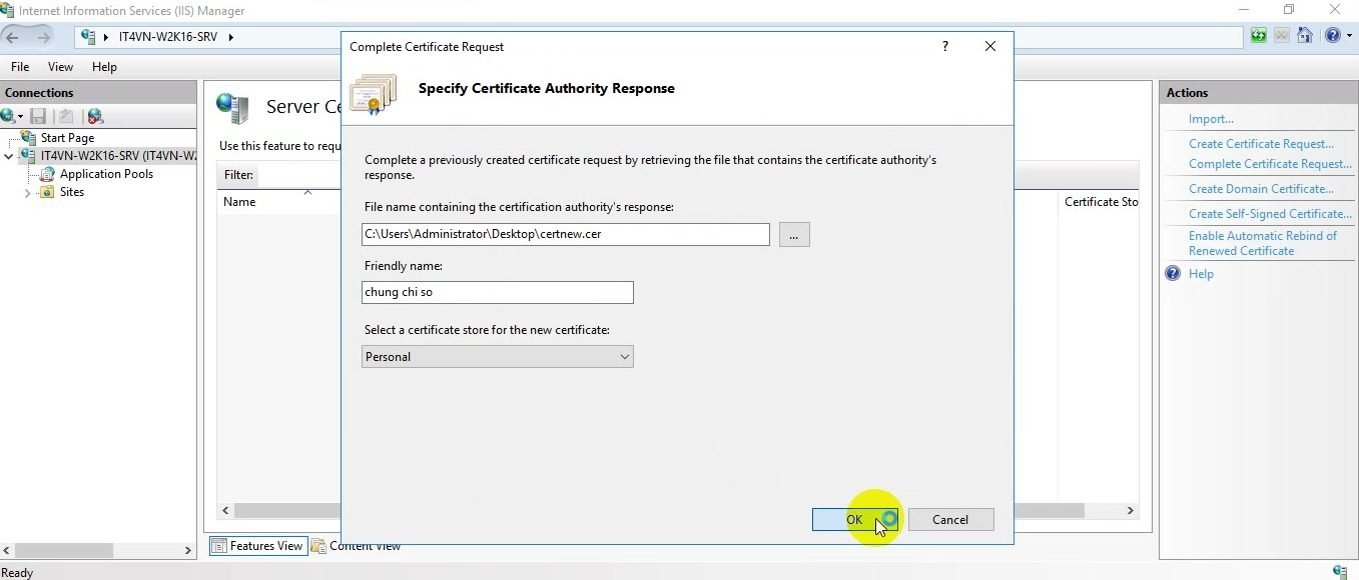
Click vào Complete Certificate Request , tại cửa sổ này , thực hiện Browse đến file chứng chỉ. Tại mục Friendly name , nhập vào tên chung chi so.
Chứng chỉ đã được cấp cho Web Server.

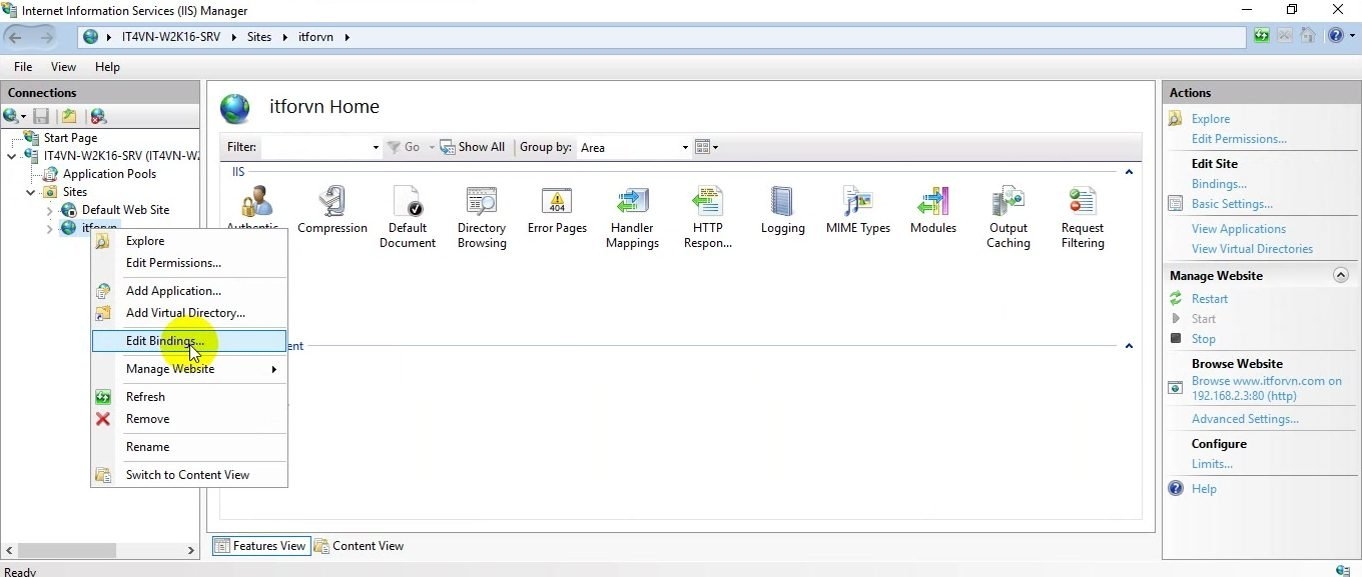
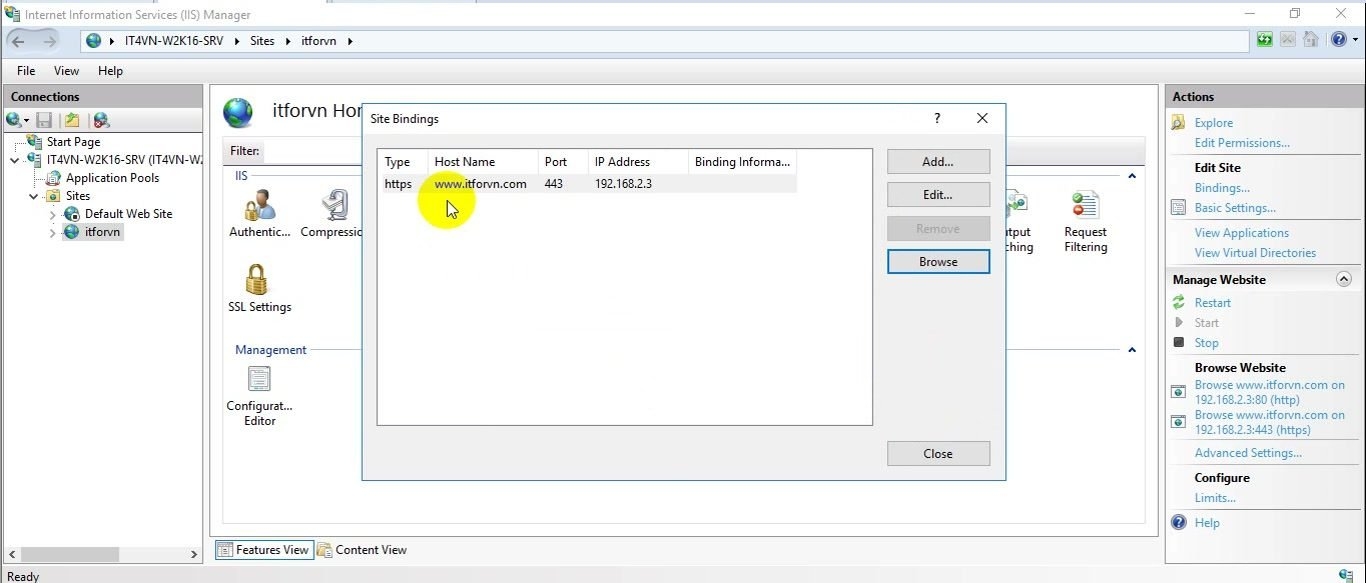
Cấu hình Website sử dụng SSL , click chuột phải vào Hosting itforvn , chọn Edit Bindings…
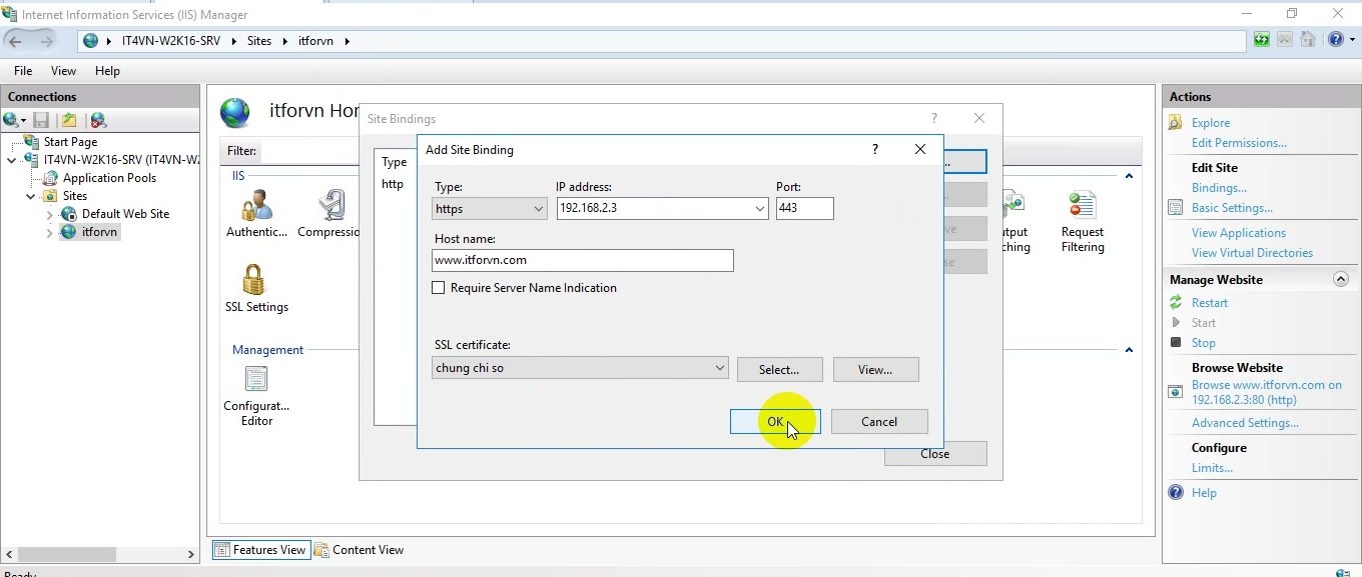
Tại cửa sổ Site Bindings , thực hiện add thêm giao thức https , xóa giao thức http.
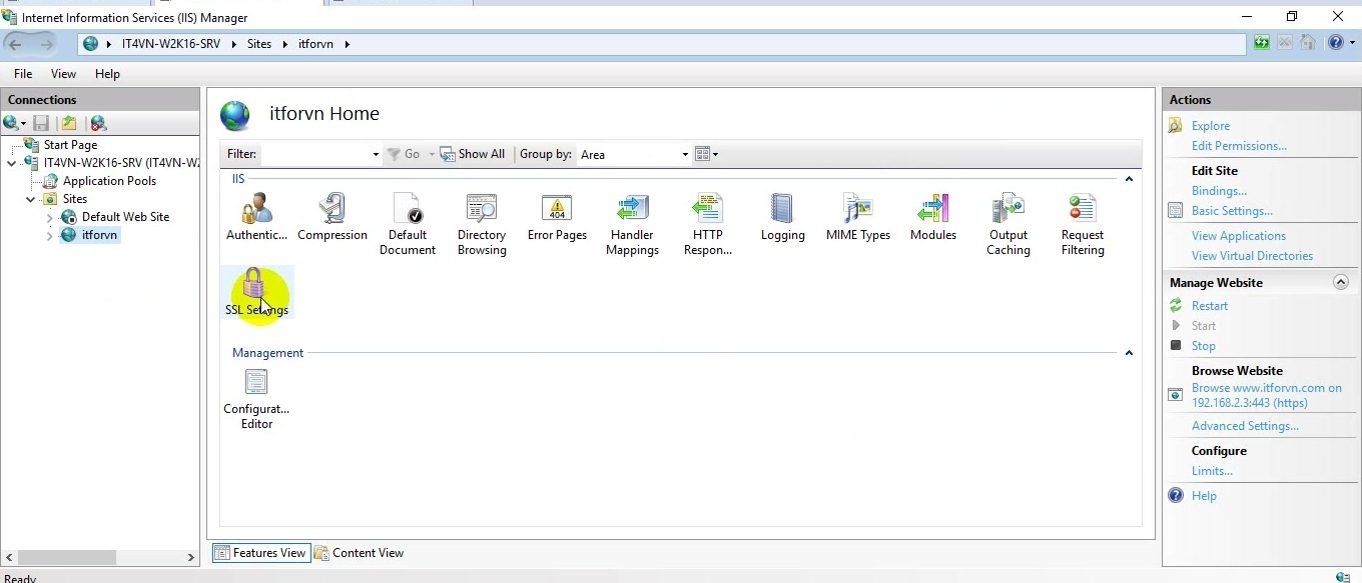
Tại cửa sổ ITFORVN Home , chọn vào SSL Settings.
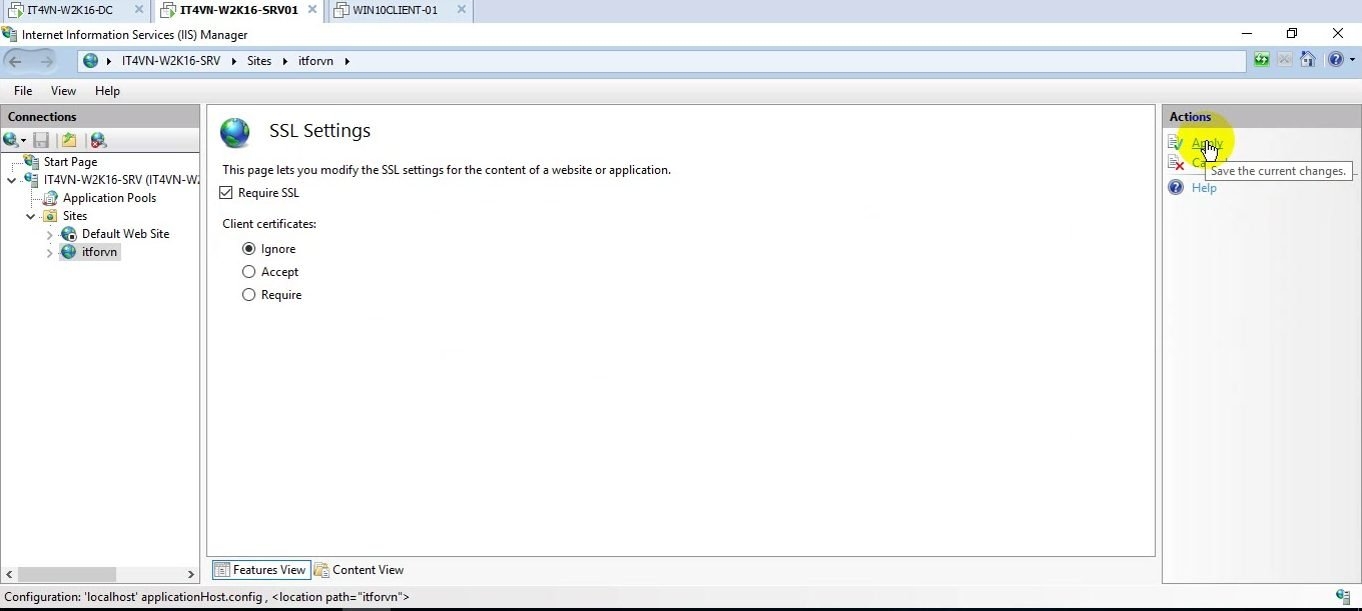
Tại cửa sổ SSL Settings , click chọn vào Require SSL =>Apply.
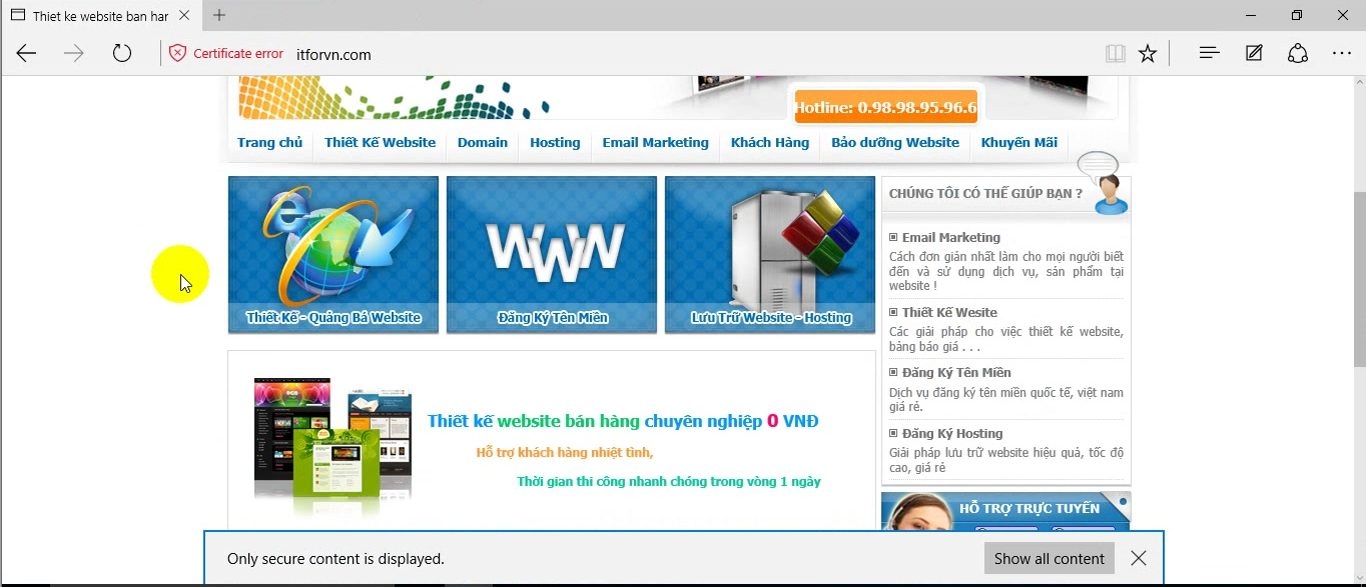
Chuyển sang máy IT4VN-WIN10CLIENT-01 , kiểm tra truy cập Website www.itforvn.vcode.ovh bằng giao thức https.Tuy nhiên do ta chưa mua chứng chỉ số từ bên thứ 3 được tin cậy nên ở thanh nhập địa chỉ sẽ có dòng chữ Certificate error . Khi mua chứng chỉ số từ bên thứ 3 thì nó sẽ không báo lỗi nữa.
Như vậy chúng ta đã cấu hình xong IIS Web Server trên nền Windows Server 2016 bằng cả 2 giao thức là http có dạng https://itforvn.com và dạng bảo mật với chứng thực SSL là https như sau : https://itforvn.com . Cảm ơn các bạn đã theo dõi và hẹn gặp lại trong các bài Lab tiếp theo !
Video hướng dẫn chi tiết bài Lab :
Các bạn có thắc mắc có thể liên hệ admin tại fanpage: https://www.facebook.com/groups/itforvn.
Bên cạnh đó các bạn truy cập vào website: https://portal.itforvn.com/ để biết thêm chi tiết.
Thanks and best regards,
Tác giả : Trần Tuấn Anh ( Diễn đàn ITFORVN.COM )
+ Skype: [email protected]
+ Telegram: @tuananhtran396
+ Facebook : https://www.facebook.com/welano96
+ Microsoft Team: [email protected]
Subcribe ITFORVN Youtube Channel at there



































































Hi there,
I’m a reader of your blog post and I found it very informative. I’m currently studying for the Microsoft Certified Systems Administrator (MCSA) and Microsoft Certified Server Administrator (MCSE) exams and I found
Hi there,
I’m a reader of your blog post and I found it very informative. I’m currently studying for the Microsoft Certified Systems Administrator (MCSA) and Microsoft Certified Server Administrator (MCSE) exams and I found